
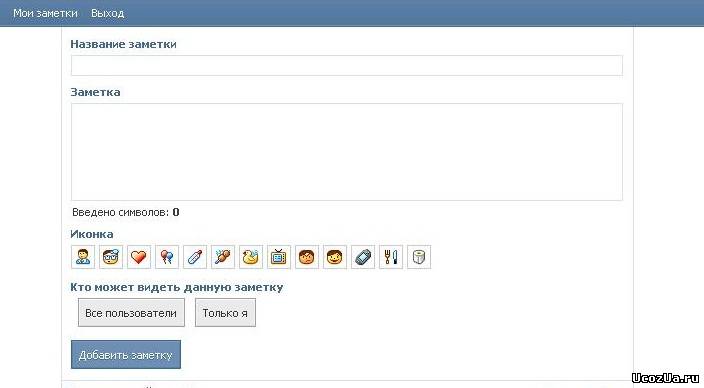
Скрипт "Сервис Хранения Заметок" для uCoz.
Если ваша заметка приватная,то рядом с её названием будет надпись "Заметка скрыта" и заметка будет видна только вам.
Можно выбирать иконку заметки.
Установка:
Создаём новый сайт
Активируем Редактор страниц и модуль Блог.
Дизайн - Управление дизайном (шаблоны) - Редактор страниц - Страницы сайта,заменяем весь код на:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
<script type="text/javascript" src="http://ucozua.ru/Scripts/21/unote.js"></script>
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;">
<div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div>
</div>
<div id="content" style='padding:1px 9px 11px 9px;'>
<div id="n">Название заметки</div>
<input type="text" id="title" name="title" maxlength="255"/></p>
<div id="n">Заметка</div>
<textarea type="text" id="message" onkeypress="check()" name="message"></textarea>
<div id="number">Введено символов: <b>0</b></div>
</p>
<div id="n">Иконка</div>
<input type="image" src="http://ucozua.ru/Scripts/php/0.png" onclick="$('#icon').val('0');">
<input type="image" src="http://ucozua.ru/Scripts/php/1.png" onclick="$('#icon').val('1');">
<input type="image" src="http://ucozua.ru/Scripts/php/2.png" onclick="$('#icon').val('2');">
<input type="image" src="http://ucozua.ru/Scripts/php/3.png" onclick="$('#icon').val('3');">
<input type="image" src="http://ucozua.ru/Scripts/php/4.png" onclick="$('#icon').val('4');">
<input type="image" src="http://ucozua.ru/Scripts/php/5.png" onclick="$('#icon').val('5');">
<input type="image" src="http://ucozua.ru/Scripts/php/6.png" onclick="$('#icon').val('6');">
<input type="image" src="http://ucozua.ru/Scripts/php/7.png" onclick="$('#icon').val('7');">
<input type="image" src="http://ucozua.ru/Scripts/php/8.png" onclick="$('#icon').val('8');">
<input type="image" src="http://ucozua.ru/Scripts/php/9.png" onclick="$('#icon').val('9');">
<input type="image" src="http://ucozua.ru/Scripts/php/10.png" onclick="$('#icon').val('10');">
<input type="image" src="http://ucozua.ru/Scripts/php/11.png" onclick="$('#icon').val('11');">
<input type="image" src="http://ucozua.ru/Scripts/php/12.png" onclick="$('#icon').val('12');">
<div style="display:none;">
<input type="text" id="icon" name="icon">
</div>
</p>
<?if($USER_LOGGED_IN$)?>
<div id="n">Кто может видеть данную заметку</div>
<div id="btwo" onclick="$('#iconz').val('01');"><div id="buttontwo">Все пользователи</div></div>
<div id="btwo" onclick="$('#iconz').val('10');"><div id="buttontwo">Только я</div></div>
<div style="display:none;"><input type="text" id="iconz" name="iconz"></div>
</p>
<?else?><?endif?>
<?if($USER_LOGGED_IN$)?><?else?>
<div class='geust'>Зарегистрируйтесь, чтобы не вводить код безопасности!</div>
<div id="n">Введите код с картинки</div>
<div style='height:2px;'></div>
<script type="text/javascript">
$.get('/blog/0-0-0-0-1', function(data){
kod_img = $('#secImg',data).attr('src');
kod_re = $('#secImg',data).attr('onclick');
$('#zn').val($('input[name="seckey"]',data).val());
$('#capImg').html('<img src="'+kod_img+'" id="clickimg" style="cursor:pointer;margin-left:4px;" align="absmiddle">')
$('#clickimg').click(kod_re)
});
</script>
<div style='float:left;'><div id="capImg"></div></div>
<div id="zn"></div>
<div style='margin-left:118px;'>
<input class="securityCode" style='width:102px;height:27px;' type="text" name="code" id="code" maxlength="4" />
</div>
</p><?endif?>
<div id="bone" onclick="addnote();"><div id="buttonone">Добавить заметку</div></div>
</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
<script type="text/javascript" src="http://ucozua.ru/Scripts/21/unote.js"></script>
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;">
<div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div>
</div>
<div id="content" style='padding:1px 9px 11px 9px;'>
<div id="n">Название заметки</div>
<input type="text" id="title" name="title" maxlength="255"/></p>
<div id="n">Заметка</div>
<textarea type="text" id="message" onkeypress="check()" name="message"></textarea>
<div id="number">Введено символов: <b>0</b></div>
</p>
<div id="n">Иконка</div>
<input type="image" src="http://ucozua.ru/Scripts/php/0.png" onclick="$('#icon').val('0');">
<input type="image" src="http://ucozua.ru/Scripts/php/1.png" onclick="$('#icon').val('1');">
<input type="image" src="http://ucozua.ru/Scripts/php/2.png" onclick="$('#icon').val('2');">
<input type="image" src="http://ucozua.ru/Scripts/php/3.png" onclick="$('#icon').val('3');">
<input type="image" src="http://ucozua.ru/Scripts/php/4.png" onclick="$('#icon').val('4');">
<input type="image" src="http://ucozua.ru/Scripts/php/5.png" onclick="$('#icon').val('5');">
<input type="image" src="http://ucozua.ru/Scripts/php/6.png" onclick="$('#icon').val('6');">
<input type="image" src="http://ucozua.ru/Scripts/php/7.png" onclick="$('#icon').val('7');">
<input type="image" src="http://ucozua.ru/Scripts/php/8.png" onclick="$('#icon').val('8');">
<input type="image" src="http://ucozua.ru/Scripts/php/9.png" onclick="$('#icon').val('9');">
<input type="image" src="http://ucozua.ru/Scripts/php/10.png" onclick="$('#icon').val('10');">
<input type="image" src="http://ucozua.ru/Scripts/php/11.png" onclick="$('#icon').val('11');">
<input type="image" src="http://ucozua.ru/Scripts/php/12.png" onclick="$('#icon').val('12');">
<div style="display:none;">
<input type="text" id="icon" name="icon">
</div>
</p>
<?if($USER_LOGGED_IN$)?>
<div id="n">Кто может видеть данную заметку</div>
<div id="btwo" onclick="$('#iconz').val('01');"><div id="buttontwo">Все пользователи</div></div>
<div id="btwo" onclick="$('#iconz').val('10');"><div id="buttontwo">Только я</div></div>
<div style="display:none;"><input type="text" id="iconz" name="iconz"></div>
</p>
<?else?><?endif?>
<?if($USER_LOGGED_IN$)?><?else?>
<div class='geust'>Зарегистрируйтесь, чтобы не вводить код безопасности!</div>
<div id="n">Введите код с картинки</div>
<div style='height:2px;'></div>
<script type="text/javascript">
$.get('/blog/0-0-0-0-1', function(data){
kod_img = $('#secImg',data).attr('src');
kod_re = $('#secImg',data).attr('onclick');
$('#zn').val($('input[name="seckey"]',data).val());
$('#capImg').html('<img src="'+kod_img+'" id="clickimg" style="cursor:pointer;margin-left:4px;" align="absmiddle">')
$('#clickimg').click(kod_re)
});
</script>
<div style='float:left;'><div id="capImg"></div></div>
<div id="zn"></div>
<div style='margin-left:118px;'>
<input class="securityCode" style='width:102px;height:27px;' type="text" name="code" id="code" maxlength="4" />
</div>
</p><?endif?>
<div id="bone" onclick="addnote();"><div id="buttonone">Добавить заметку</div></div>
</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
Дизайн - Управление дизайном (шаблоны) - Блог:
Главная страница дневника
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 9px 11px 9px;'>$BODY$</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 9px 11px 9px;'>$BODY$</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
Страница архива материалов:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
<style>#message {margin-top:-15px;height:50px!important;}</style>
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 19px 11px 10px;'>$BODY$</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
<style>#message {margin-top:-15px;height:50px!important;}</style>
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 19px 11px 10px;'>$BODY$</div>
<div id="footer">$POWERED_BY$</div>
</body>
</html>
Страница материала и комментариев к нему:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 9px 11px 9px;'>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td><?if($MODER_PANEL$)?><div style="float:right;"><div style="padding:3px;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></div>
</div><?endif?>
<div style="color:#476a91;font:bold 11px Tahoma;padding-bottom:7px;">$ENTRY_NAME$ <?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<div style='background:#dae1e8;width:100%;height:1px;'></div>
<div style="padding:7px;">$MESSAGE$</div>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USER$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
</td></tr></table></div>
<div id="footer">$POWERED_BY$</div>
</body></html>
<html>
<head>
<title>uNote - Сервис хранения заметок</title>
<link type="text/css" rel="StyleSheet" href="http://ucozua.ru/Scripts/21/unote.css" />
</head>
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo">
<a href='/'>Добавить заметку</a>
<a href='/blog'>Все заметки</a>
<?if($USER_LOGGED_IN$)?><a href='/blog/0-1-0-0-17'>Мои заметки</a><a href='/index/10/'>Выход</a><?else?><a href="$LOGIN_LINK$">Войти</a><a href='/index/3'>Регистрация</a><?endif?>
</div></div>
<div id="content" style='padding:11px 9px 11px 9px;'>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td><?if($MODER_PANEL$)?><div style="float:right;"><div style="padding:3px;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></div>
</div><?endif?>
<div style="color:#476a91;font:bold 11px Tahoma;padding-bottom:7px;">$ENTRY_NAME$ <?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<div style='background:#dae1e8;width:100%;height:1px;'></div>
<div style="padding:7px;">$MESSAGE$</div>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USER$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
</td></tr></table></div>
<div id="footer">$POWERED_BY$</div>
</body></html>
Вид материалов:
Code
<?if($OTHER2$='10')?><?if($UID$=$CUR_USER_ID$)?>
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<div style="float:right;"><?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<b><a href="$ENTRY_URL$">$TITLE$</a></b> <sup>Заметка скрыта</sup></td></tr>
<tr><td style="padding:2px 4px;">$MESSAGE$
</td></tr>
<?if($MODER_PANEL$)?>
<tr><td style="padding:3px;float:right;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></td></tr>
<?endif?><tr><td style='background:#dae1e8;width:100%;height:1px;'></td></tr>
</table>
<?else?><?endif?><?else?>
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<div style="float:right;"><?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<b><a href="$ENTRY_URL$">$TITLE$</a></b></td></tr>
<tr><td style="padding:2px 4px;">$MESSAGE$
</td></tr>
<?if($MODER_PANEL$)?><tr><td style="padding:3px;float:right;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></td></tr>
<?endif?>
<tr><td style='background:#dae1e8;width:100%;height:1px;'></td></tr></table>
<?endif?>
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<div style="float:right;"><?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<b><a href="$ENTRY_URL$">$TITLE$</a></b> <sup>Заметка скрыта</sup></td></tr>
<tr><td style="padding:2px 4px;">$MESSAGE$
</td></tr>
<?if($MODER_PANEL$)?>
<tr><td style="padding:3px;float:right;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></td></tr>
<?endif?><tr><td style='background:#dae1e8;width:100%;height:1px;'></td></tr>
</table>
<?else?><?endif?><?else?>
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<div style="float:right;"><?if($OTHER1$)?><img src="http://uweb.su/statPHP/$OTHER1$.png" align="absmiddle"><?endif?></div>
<b><a href="$ENTRY_URL$">$TITLE$</a></b></td></tr>
<tr><td style="padding:2px 4px;">$MESSAGE$
</td></tr>
<?if($MODER_PANEL$)?><tr><td style="padding:3px;float:right;">
<a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-3-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});$('#entryID$ID$').fadeOut('slow');},1000)});">Удалить</a> |
<a href="/blog/0-0-0-$ID$-10">Редактировать</a></td></tr>
<?endif?>
<tr><td style='background:#dae1e8;width:100%;height:1px;'></td></tr></table>
<?endif?>
Пользователи - Группы пользователей - Установка прав для всех групп - Дневник:
1)Отключаем модерацию материалов у всех групп.
2)Читать материалы,Добавлять материалы - везде ставим галочки.
3)Удалять свои материалы - включем у всех групп.
Готово!Скрипт успешно установлен.







 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


Властилин-ucoz[Материал]