
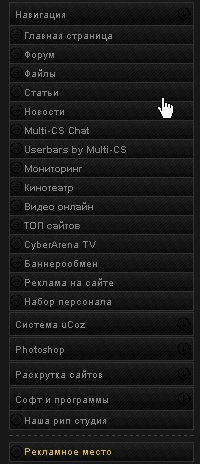
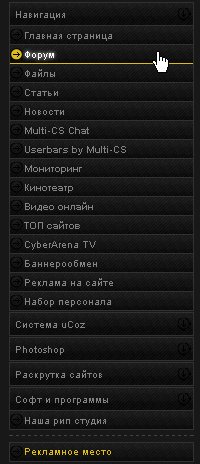
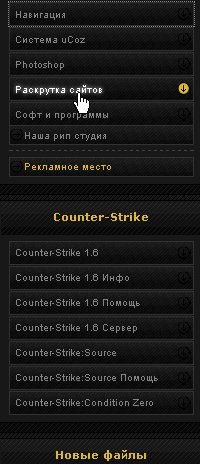
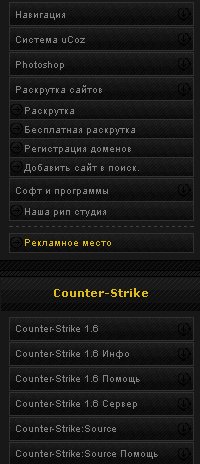
Отличное раздвигающееся меню для тёмных дизайнов
Установка
Это вставляем в CSS:
Code
.mc_menu2 {height:22px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left; margin-top:1px;}
.mc_menu2 a:link, .mc_menu2 a:visited {color:#808080;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-top: 1px solid #333333;border-right: 1px solid #333333;border-left: 1px solid #333333;border-bottom: 1px solid #333333;text-align: left; margin-top:1px;}
.mc_menu2 a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/3.png') no-repeat left center;text-align: left; margin-top:1px;}
.mc_menu {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menu a:link, .mc_menu a:visited {color:#808080;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menu a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #debc1d;background: #252525 url('http://ucozua.ru/Scripts/23/3.png') no-repeat left center;text-align: left;}
.mc_menurek {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menurek a:link, .mc_menurek a:visited {color:#debc1d;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-top: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menurek a:hover {color:#ff0000;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #ff0000;background: #252525 url('http://ucozua.ru/Scripts/23/348_link_onrek.png') no-repeat left center;text-align: left;}
.mc_menu2 a:link, .mc_menu2 a:visited {color:#808080;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-top: 1px solid #333333;border-right: 1px solid #333333;border-left: 1px solid #333333;border-bottom: 1px solid #333333;text-align: left; margin-top:1px;}
.mc_menu2 a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/3.png') no-repeat left center;text-align: left; margin-top:1px;}
.mc_menu {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menu a:link, .mc_menu a:visited {color:#808080;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menu a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #debc1d;background: #252525 url('http://ucozua.ru/Scripts/23/3.png') no-repeat left center;text-align: left;}
.mc_menurek {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menurek a:link, .mc_menurek a:visited {color:#debc1d;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://ucozua.ru/Scripts/23/2.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-top: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menurek a:hover {color:#ff0000;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #ff0000;background: #252525 url('http://ucozua.ru/Scripts/23/348_link_onrek.png') no-repeat left center;text-align: left;}
Это в блок с меню:
Code
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">Меню 1</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
<a href="/">Ссылка 10</a>
<a href="/">Ссылка 11</a>
<a href="/">Ссылка 12</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">Меню 2</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(600);" href="javascript://">Меню 3</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(1200);" href="javascript://">Меню 4</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(600);" href="javascript://">Меню 5</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu"><a href="http://ucozua.ru/"><b>ucozua.ru</b></a></span>
<hr>
<span class="mc_menurek"><a href="/">Рекламное место</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
<a href="/">Ссылка 10</a>
<a href="/">Ссылка 11</a>
<a href="/">Ссылка 12</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">Меню 2</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(600);" href="javascript://">Меню 3</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(1200);" href="javascript://">Меню 4</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(600);" href="javascript://">Меню 5</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu"><a href="http://ucozua.ru/"><b>ucozua.ru</b></a></span>
<hr>
<span class="mc_menurek"><a href="/">Рекламное место</a></span>






 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


Joker[Материал]