
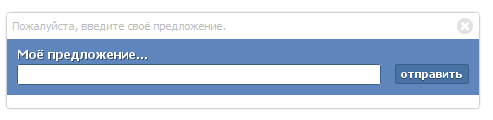
Скрипт отправляет личное сообщение. Всё достаточно легко, Вам только нужно прописать: ник администратора. Остальное всё автоматически делает скрипт, красивое окошко, поддержка каптчи для определённых групп и стоит запрет отправки если сообщение имеет меньше 2-ух символов. Так же красиво выводятся сообщения об успешной отправке и об ошибке. В общем тестируем и оцениваем! Версия скрипта: 2.0 / переделка!
Вставляем в css:
Code
.BackIdea {position:fixed; top:15%; left:0;; width:100%;}
.WrapIdea {color:#000; text-align:left; border:1px solid #fff; background:#fff; padding:75px; width: 460px; padding:5px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.headIdea {background:#5e86bc; color:#fff; padding:8px 10px 10px 10px; margin:7px -6px 7px -6px; text-shadow:1px 1px 0px rgba(0,0,0,0.40);}
.InputIdea {padding-top:3px;}
#TextIdea {border:1px solid #3e5e8a; background:#fff; padding:3px; width:364px; font-size:11px; font-family:tahoma; color:#000; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
#SubmitIdea {float:right; border:1px solid #3e5e8a; background-color:#4972a4; font:11px tahoma; font-weight:bold; color:#fff; padding:2px 5px 3px 5px; margin-left:5px; text-shadow:0px 1px 0px rgba(0,0,0,0.40) !important; -webkit-border-radius: 2px !important;-moz-border-radius: 2px !important;border-radius: 2px !important;}
#SubmitIdea:hover {background-color:#456d9e; cursor:pointer;}
#closeIdea {float:right; margin-top:-1px; cursor:pointer;}
#cap_val {border:1px solid #ccc; background-image:none; background:#fff; padding:3px; font-size:12px; font-family:tahoma; color:#930505; font-weight:bold; height:36px; margin-right:5px; width:85px; text-align:center; vertical-align:top;}
.WrapIdea {color:#000; text-align:left; border:1px solid #fff; background:#fff; padding:75px; width: 460px; padding:5px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.headIdea {background:#5e86bc; color:#fff; padding:8px 10px 10px 10px; margin:7px -6px 7px -6px; text-shadow:1px 1px 0px rgba(0,0,0,0.40);}
.InputIdea {padding-top:3px;}
#TextIdea {border:1px solid #3e5e8a; background:#fff; padding:3px; width:364px; font-size:11px; font-family:tahoma; color:#000; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
#SubmitIdea {float:right; border:1px solid #3e5e8a; background-color:#4972a4; font:11px tahoma; font-weight:bold; color:#fff; padding:2px 5px 3px 5px; margin-left:5px; text-shadow:0px 1px 0px rgba(0,0,0,0.40) !important; -webkit-border-radius: 2px !important;-moz-border-radius: 2px !important;border-radius: 2px !important;}
#SubmitIdea:hover {background-color:#456d9e; cursor:pointer;}
#closeIdea {float:right; margin-top:-1px; cursor:pointer;}
#cap_val {border:1px solid #ccc; background-image:none; background:#fff; padding:3px; font-size:12px; font-family:tahoma; color:#930505; font-weight:bold; height:36px; margin-right:5px; width:85px; text-align:center; vertical-align:top;}
Вставляем перед < /body>:
Code
<div class="BackIdea" style="display:none;"><div class="WrapIdea">
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше предложение для нашего сайта</span></span>
<img onclick="$('.BackIdea').fadeOut();" id="closeIdea" src="http://ucozua.ru/Scripts/26/close.png" border="0" />
<div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Моё предложение...</b>
<div class="InputIdea"><input id="SubmitIdea" onclick="idea()" type="submit" value="отправить" /><input id="TextIdea" type="text" /></div>
</div><div id="sec_div"></div>
</div></div>
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше предложение для нашего сайта</span></span>
<img onclick="$('.BackIdea').fadeOut();" id="closeIdea" src="http://ucozua.ru/Scripts/26/close.png" border="0" />
<div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Моё предложение...</b>
<div class="InputIdea"><input id="SubmitIdea" onclick="idea()" type="submit" value="отправить" /><input id="TextIdea" type="text" /></div>
</div><div id="sec_div"></div>
</div></div>
Это в любое место:
Code
<script type="text/javascript">
var Admin = 'Goodjob'; // Логин кому будет отправлятся лс
var userkk = '$USERNAME$';
</script>
<script type="text/javascript" src="http://ucozua.ru/Scripts/26/uSite.Add-idea_2.0.js"></script>
<a href="javascript://" onclick="$('.BackIdea').fadeIn();">Предложить идею</a>
var Admin = 'Goodjob'; // Логин кому будет отправлятся лс
var userkk = '$USERNAME$';
</script>
<script type="text/javascript" src="http://ucozua.ru/Scripts/26/uSite.Add-idea_2.0.js"></script>
<a href="javascript://" onclick="$('.BackIdea').fadeIn();">Предложить идею</a>
Goodjob — измените на логин кому будет отправляться лс
Автор: iWebb






 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


TheTolik32[Материал]