
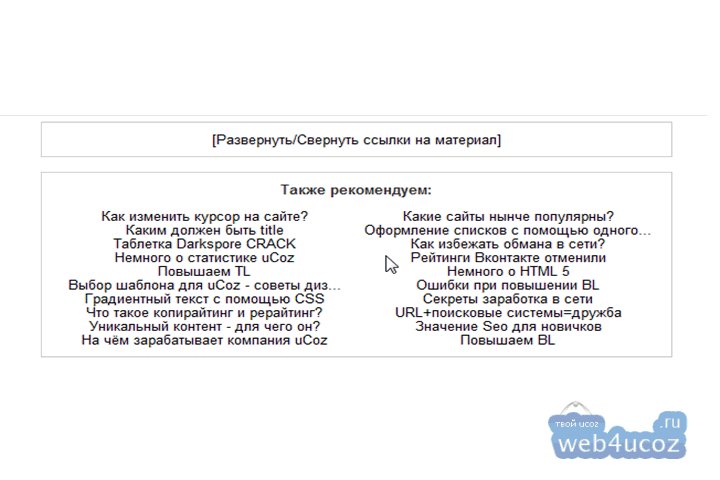
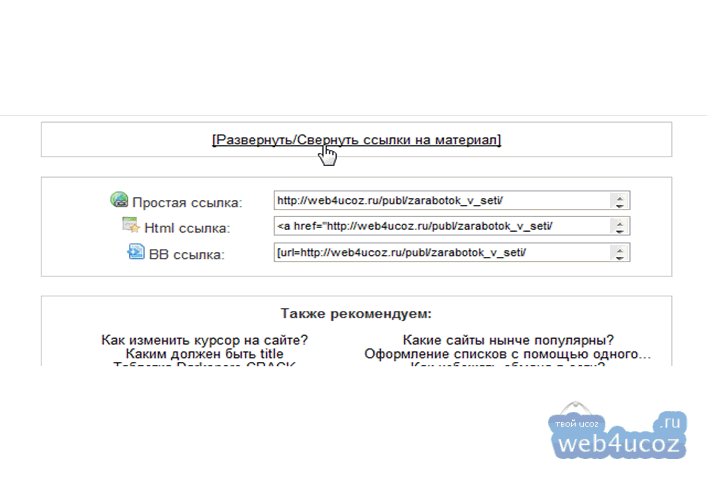
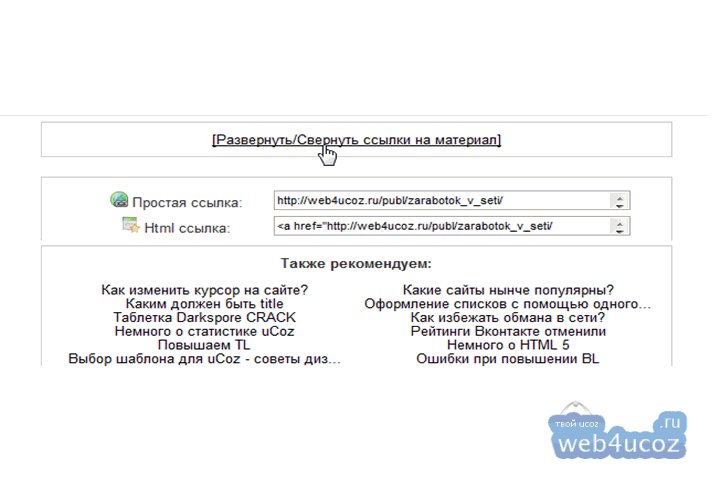
Скрипт очен приятен глазу и незанимает много места.За то показывает ссылки на материал html и другие!
И так приступим к установке (она очень проста):
Сначало в Css добавляем данный код (в любое место)
Code
/* Код */
textarea.ramka1{padding:0 2px; overflow:auto;width:550px;}
textarea.ramka1{
font-family:"Courier New", Courier, monospace;
font-size:13px;
display: block;
background:url(http://ucozua.ru/code_kletka.gif);
color:#333;
border:solid 1px #ccc;
line-height:110%;
padding:10px;
margin-top: 5px;
margin-right: 0;
margin-bottom: 15px;
margin-left: 25px;
}
.ramka1{padding:0 2px; overflow:auto;max-width:550px;}
.ramka1{
.otstup {padding-left:7px;padding-right:7px;}
font-family:"Courier New", Courier, monospace;
font-size:13px;
display: block;
background:url(http://web4ucoz.ru/designs_100/code_kletka.gif);
color:#333;
border:solid 1px #ccc;
line-height:110%;
padding:10px;
margin-top: 5px;
margin-right: 0;
margin-bottom: 15px;
margin-left: 25px;
}
/* Конец */
textarea.ramka1{padding:0 2px; overflow:auto;width:550px;}
textarea.ramka1{
font-family:"Courier New", Courier, monospace;
font-size:13px;
display: block;
background:url(http://ucozua.ru/code_kletka.gif);
color:#333;
border:solid 1px #ccc;
line-height:110%;
padding:10px;
margin-top: 5px;
margin-right: 0;
margin-bottom: 15px;
margin-left: 25px;
}
.ramka1{padding:0 2px; overflow:auto;max-width:550px;}
.ramka1{
.otstup {padding-left:7px;padding-right:7px;}
font-family:"Courier New", Courier, monospace;
font-size:13px;
display: block;
background:url(http://web4ucoz.ru/designs_100/code_kletka.gif);
color:#333;
border:solid 1px #ccc;
line-height:110%;
padding:10px;
margin-top: 5px;
margin-right: 0;
margin-bottom: 15px;
margin-left: 25px;
}
/* Конец */
Далее в нужное вам место ставим этот код (обычно его ставят в страницу материала)
Code
<center><div class="ramka1"><a onclick="$('#id').slideToggle('slow');" class="menu_b" href="javascript://">[Развернуть/Свернуть ссылки на материал]</a> </div></center>
<div id="id" style="display:none"><center><div class="ramka1"><table border="0" width="500" height="80" cellspacing="0" cellpadding="0">
<tbody><tr>
<td height="23" width="173"><img src="http://ucozua.ru/Scripts/30/url.png" border="0" alt=""> Простая ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="dest_text" cols="50" rows="1" style="">http://ucozua.ru$ENTRY_URL$</textarea></td>
</tr>
<tr>
<td height="23" width="173"><span lang="en-us"><img src="http://ucozua.ru/Scripts/30/html.png" border="0" alt=""> Html </span>ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea2" cols="50" rows="1" style=""><a href="http://ucozua.ru$ENTRY_URL$">$ENTRY_TITLE$</a></textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="http://ucozua.ru/Scripts/30/bb.png" border="0" alt=""> ВВ ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea3" cols="50" rows="1" style="">[url=http://Ucozua.ru$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea></td>
</tr>
</tbody></table></div></center></div>
<div id="id" style="display:none"><center><div class="ramka1"><table border="0" width="500" height="80" cellspacing="0" cellpadding="0">
<tbody><tr>
<td height="23" width="173"><img src="http://ucozua.ru/Scripts/30/url.png" border="0" alt=""> Простая ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="dest_text" cols="50" rows="1" style="">http://ucozua.ru$ENTRY_URL$</textarea></td>
</tr>
<tr>
<td height="23" width="173"><span lang="en-us"><img src="http://ucozua.ru/Scripts/30/html.png" border="0" alt=""> Html </span>ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea2" cols="50" rows="1" style=""><a href="http://ucozua.ru$ENTRY_URL$">$ENTRY_TITLE$</a></textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="http://ucozua.ru/Scripts/30/bb.png" border="0" alt=""> ВВ ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea3" cols="50" rows="1" style="">[url=http://Ucozua.ru$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea></td>
</tr>
</tbody></table></div></center></div>
Готово!





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


zhuchenko[Материал]