
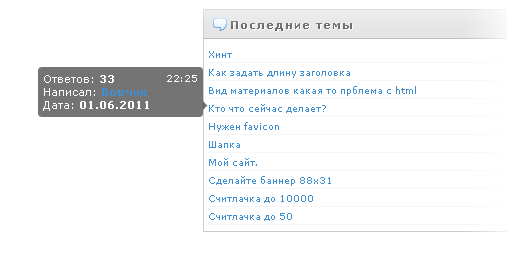
После установки скрипта и наведении на последнее сообщение информером на тему будет прикольно показывать кто написал когда и сколько ответов!
Установка:
Code
ПУ \ Информеры \ Создаёте информер с такими параметрами:
Название информера: Последние обновлённые темы
Раздел: Форум
Способ сортировки: Последние обновлённые темы
Количество материалов: 10
Количество колонок: 1
Название информера: Последние обновлённые темы
Раздел: Форум
Способ сортировки: Последние обновлённые темы
Количество материалов: 10
Количество колонок: 1
Создаете, далее жмете на кнопку "Управление дизайном информера"
Удаляете всё от-туда и вставляете:
Code
<font color="#000000">$FORUM_POSTS$</font>
<div onmouseover="document.getElementById('$NUMBER$webo4ka').style.display = '';" onmouseout="document.getElementById('$NUMBER$webo4ka').style.display = 'none';" style="width:100%; border-bottom:1px solid #f7f7f7; padding:3px 0 2px 0">
<a title="$THREAD_TITLE$" href="$THREAD_URL$">$THREAD_TITLE$</a>
<div style="position:relative;">
<div id="$NUMBER$webo4ka" onmouseover="document.getElementById('$NUMBER$webo4ka').style.display = '';" onmouseout="document.getElementById('$NUMBER$webo4ka').style.display = 'none';" style="position:absolute; left:-170px; top:-47px; width:170px; height:50px; background:url('http://ucozua.ru/Scripts/30/title_poslednie_temy_na_forume.png'); display:none; color:#fff;">
<div style="position:absolute; left:5px; top:5px; width:155px; height:40px; font-size:8pt;">
<div style="float:right; font-size:7pt;" title="Время последнего обновления темы $DATE$ в $TIME$">$TIME$</div>
Ответов: <b>$REPLIES$</b><br>
Написал: <b><a class="tAuthor" href="$LAST_POST_URL$" target="_blank">$POST_USER$</a></b><br>
Дата: <b>$DATE$</b>
</div> </div> </div> </div>
<div onmouseover="document.getElementById('$NUMBER$webo4ka').style.display = '';" onmouseout="document.getElementById('$NUMBER$webo4ka').style.display = 'none';" style="width:100%; border-bottom:1px solid #f7f7f7; padding:3px 0 2px 0">
<a title="$THREAD_TITLE$" href="$THREAD_URL$">$THREAD_TITLE$</a>
<div style="position:relative;">
<div id="$NUMBER$webo4ka" onmouseover="document.getElementById('$NUMBER$webo4ka').style.display = '';" onmouseout="document.getElementById('$NUMBER$webo4ka').style.display = 'none';" style="position:absolute; left:-170px; top:-47px; width:170px; height:50px; background:url('http://ucozua.ru/Scripts/30/title_poslednie_temy_na_forume.png'); display:none; color:#fff;">
<div style="position:absolute; left:5px; top:5px; width:155px; height:40px; font-size:8pt;">
<div style="float:right; font-size:7pt;" title="Время последнего обновления темы $DATE$ в $TIME$">$TIME$</div>
Ответов: <b>$REPLIES$</b><br>
Написал: <b><a class="tAuthor" href="$LAST_POST_URL$" target="_blank">$POST_USER$</a></b><br>
Дата: <b>$DATE$</b>
</div> </div> </div> </div>
Вообщем всё:) Если хотите что нибудь своё добавить добавляйте...





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


uCoz[Материал]