
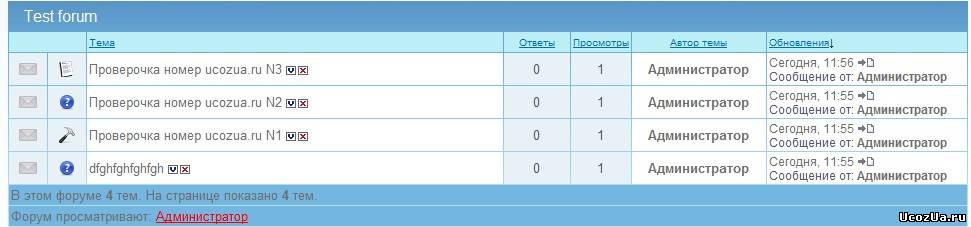
Надоели одни и те же иконки рядом с вашей темой,есть выход! Просто по мануалу ucozua.ru делаем к каждой теме красивую иконку и радуемся...
1. Подключаем jQuery
2. В CSS
Code
.thDescr, .threadDescr, .editHidden, .UhideBlockL {
display:none
}
#frM30 img {
-moz-opacity:0.33;
filter:alpha(opacity=33);
opacity:.33
}
#frM30 img:hover {
-moz-opacity:0.5;
filter:alpha(opacity=50);
opacity:.5
}
#frM30 img.selectedImg {
-moz-opacity: 1;
filter:alpha(opacity=100);
opacity:1
}
display:none
}
#frM30 img {
-moz-opacity:0.33;
filter:alpha(opacity=33);
opacity:.33
}
#frM30 img:hover {
-moz-opacity:0.5;
filter:alpha(opacity=50);
opacity:.5
}
#frM30 img.selectedImg {
-moz-opacity: 1;
filter:alpha(opacity=100);
opacity:1
}
Стили можно изменить на свой вкус
3. Вставляем в "Общий вид страниц форума" после $BODY$
Code
<script type="text/javascript">$('.thDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
if( $(this).html()=='()' ) $(this).html('');
if( $('table.gTable:first td.gTableTop div.gTopCornerRight + img').size()==0 ) $('table.gTable:first td.gTableTop div.gTopCornerRight').after('<img src="/images/threadIcons/'+name+'.png" /> ');
})
$('.threadDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
$(this).parent().prev().find('img').attr('src','/images/threadIcons/'+name+'.png');
});
</script>
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
if( $(this).html()=='()' ) $(this).html('');
if( $('table.gTable:first td.gTableTop div.gTopCornerRight + img').size()==0 ) $('table.gTable:first td.gTableTop div.gTopCornerRight').after('<img src="/images/threadIcons/'+name+'.png" /> ');
})
$('.threadDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
$(this).parent().prev().find('img').attr('src','/images/threadIcons/'+name+'.png');
});
</script>
Свои иконки заливаем в папку images/threadIcons. Имена картинок должны состоять только из букв, цифр и знака нижнего подчеркивания
4. Открываем шаблон формы добавления сообщения. Заменяем $_THREAD_DESCR$ на:
Code
<input type="text" id="threadAbout" value="" class="postDescrFl" size="60" maxlength="50" />
<img src="http://s3.ucoz.net/img/fr/ic1/thread.gif" alt="" class="selectedImg" />
<img src="/images/threadIcons/question.png" alt="картинка1" />
<img src="/images/threadIcons/hammer.png" alt="картинкаN" />
<img src="/images/threadIcons/engine.png" alt="картинкаN" />
<img src="/images/threadIcons/help.png" alt="картинкаN" />
<img src="/images/threadIcons/idea.png" alt="картинкаN" />
<img src="/images/threadIcons/info.png" alt="картинкаN" />
<img src="/images/threadIcons/arrow.png" alt="картинкаN" />
<img src="/images/threadIcons/star.png" alt="картинкаN" />
<img src="/images/threadIcons/lightning.png" alt="картинкаN" />
<img src="/images/threadIcons/smile.png" alt="картинкаN" />
<div style="display:none">$_THREAD_DESCR$</div>
<img src="http://s3.ucoz.net/img/fr/ic1/thread.gif" alt="" class="selectedImg" />
<img src="/images/threadIcons/question.png" alt="картинка1" />
<img src="/images/threadIcons/hammer.png" alt="картинкаN" />
<img src="/images/threadIcons/engine.png" alt="картинкаN" />
<img src="/images/threadIcons/help.png" alt="картинкаN" />
<img src="/images/threadIcons/idea.png" alt="картинкаN" />
<img src="/images/threadIcons/info.png" alt="картинкаN" />
<img src="/images/threadIcons/arrow.png" alt="картинкаN" />
<img src="/images/threadIcons/star.png" alt="картинкаN" />
<img src="/images/threadIcons/lightning.png" alt="картинкаN" />
<img src="/images/threadIcons/smile.png" alt="картинкаN" />
<div style="display:none">$_THREAD_DESCR$</div>
Где http://s3.ucoz.net/img/fr/ic1/thread.gif - адрес стандартной картинки (при выборе этой картинки, никаких замен происходить не будет)
В конец этого же шаблона вставляем:
Code
<?if($_THREAD_NAME$)?>
<script type="text/javascript">
$('#frF3').css('width','auto').attr('size', 60);
$('#frM30 img').click(function(){
$('#frM30 .selectedImg').removeClass('selectedImg');
$(this).addClass('selectedImg')
});
if( $('#frF4').val()!='' ){
if( $('#frF4').val().match( /sml\[\w+\]/ ) ){
$('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) );
$('#frM30 .selectedImg').removeClass('selectedImg');
$('#frM30 img[src$="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'.png"]').addClass('selectedImg');
} else $('#threadAbout').val( $('#frF4').val() );
}
function checksubmit(){
var s = $('#frM30 .selectedImg').attr('src').match( /\/(\w*)\.png/i );
if( s!=null ) s = 'sml['+s[1]+']'; else s='';
$('#frF4').val( s + $('#threadAbout').val() );
return true;
}</script>
<?endif?>
<script type="text/javascript">
$('#frF3').css('width','auto').attr('size', 60);
$('#frM30 img').click(function(){
$('#frM30 .selectedImg').removeClass('selectedImg');
$(this).addClass('selectedImg')
});
if( $('#frF4').val()!='' ){
if( $('#frF4').val().match( /sml\[\w+\]/ ) ){
$('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) );
$('#frM30 .selectedImg').removeClass('selectedImg');
$('#frM30 img[src$="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'.png"]').addClass('selectedImg');
} else $('#threadAbout').val( $('#frF4').val() );
}
function checksubmit(){
var s = $('#frM30 .selectedImg').attr('src').match( /\/(\w*)\.png/i );
if( s!=null ) s = 'sml['+s[1]+']'; else s='';
$('#frF4').val( s + $('#threadAbout').val() );
return true;
}</script>
<?endif?>
Готово,не забываем залить картинки с архива в /images/threadIcons/
Скачать с сервера:






 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


123123[Материал]