
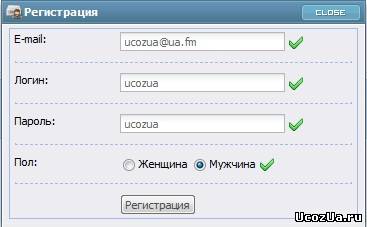
Регистрируясь в uNet'e, приходится вводить очень много информации, много обязательных полей. Многим просто лень все это заполнять. В этом скрипте всего два обязательных поля — email и каптча.
Логин генерируется сам, если поле не заполнить, пароль, имя, фамилия… тоже. Если не указана дата рождения, выберется дата, указанная в скрипте. все это легко настраивается в скрипте.
Также в скрипте предусмотрена проверка логина и email'a на не занятость и валидность! В правой верхней части окошка есть кнопка « + ». она открывает дополнительные поля.
Установка очень проста
Это в CSS:
Code
/* === Регистрация unet (by ucodes.ru) === */
.bf{text-align:left; margin-bottom: 1px; margin-top: 1px;}
.sf{clear:left;float:left;width:105px;}
.bf input[type='text'] {border: 1px solid #b8b8b8; color: #696969; padding: 2px 4px; width: 155px;}
.bf input[type='text']:focus {border: 1px solid #a6a6a6; color: #575757;}
.bf input[type='button'] {padding: 2px 4px;}
.bf img {display: none; border: none;}
.xt-show{background-position:0 -240px;}
.xt-show-over{background-position:-15px -240px;}
.xt-hide{background-position:0 -255px;}
.xt-hide-over{background-position:-15px -255px;}
.rh {display: none;}
#hideCont {display: none;}
#capcode {width: 160px; height: 35px; text-align: center; color: grey; font-size: 14pt;}
/* ======================================= */
.bf{text-align:left; margin-bottom: 1px; margin-top: 1px;}
.sf{clear:left;float:left;width:105px;}
.bf input[type='text'] {border: 1px solid #b8b8b8; color: #696969; padding: 2px 4px; width: 155px;}
.bf input[type='text']:focus {border: 1px solid #a6a6a6; color: #575757;}
.bf input[type='button'] {padding: 2px 4px;}
.bf img {display: none; border: none;}
.xt-show{background-position:0 -240px;}
.xt-show-over{background-position:-15px -240px;}
.xt-hide{background-position:0 -255px;}
.xt-hide-over{background-position:-15px -255px;}
.rh {display: none;}
#hideCont {display: none;}
#capcode {width: 160px; height: 35px; text-align: center; color: grey; font-size: 14pt;}
/* ======================================= */
Вот это по месту:
Code
<?ifnot $USER_LOGGED_IN$?><script type="text/javascript" src="http://ucozua.ru/Scripts/16/unetReg.js"></script>
<a href="javascript:reg.init();">Регистрация</a><?endif?>
<a href="javascript:reg.init();">Регистрация</a><?endif?>





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


ZDL_lucky[Материал]