
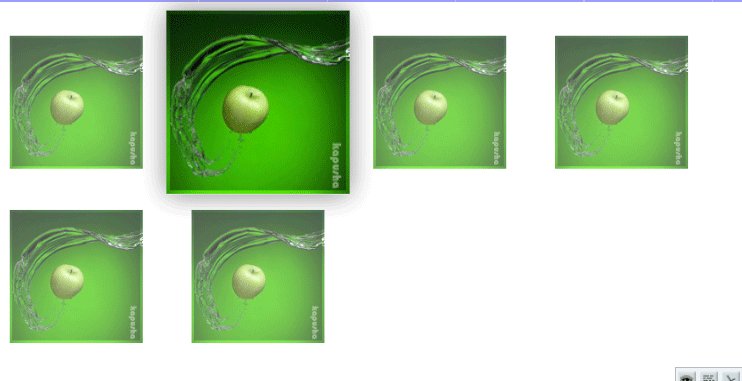
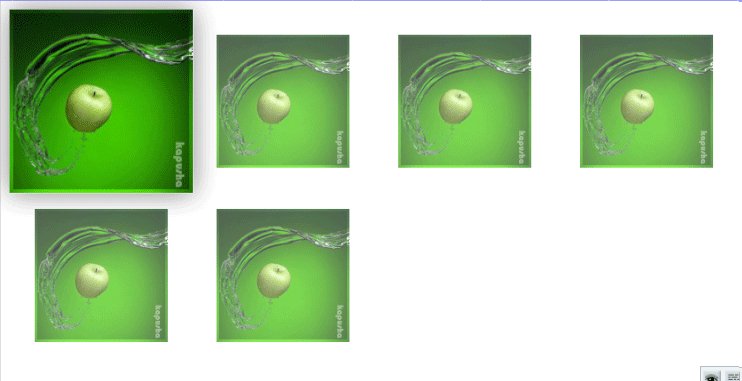
Вот нашёл на одном англ.сайте красивое увеличение картинки при наведении. Фишка в том что при увеличении, сзади образуется небольшая тень. И ещё пока не наведёшь на картинку курсор, она немного прозрачная(картинка)...
Это в CSS
Code
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
А это туда куда нужно вставить такую картинку
Code
<div class="hovergallery">
<img src="Ссылка на картинку" />
</div>
<img src="Ссылка на картинку" />
</div>





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

