
С некоторого времени пользователи стали использовать скрипты для вывода аватарок в мини чате через запрос get который очень нагружает сайт, так же была попытка использовать этот наворот но был снят скрипт потому что так же пользователи блокировались серверами ucoz, появилось много жалоб, и вот на юкоз новшество теперь можно вставлять в чат $AVATAR_URL$ и тег стал рабочим самом мини чате, не каких нагрузок и все работает без проблемно, что помогает нам разнообразить мини чат.
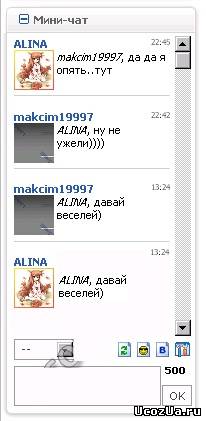
Вот я переделал малость миничат стандартный тем что вставил аватар.
Для установки чата копируем данный код и вставляем его через ПУ в чат>> Вид материалов :
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?></div>
<div class="cMessage" style="text-align:left;">
<div style="margin: 0pt 3px 3pt 0pt; text-align: left; float: left; display: block;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="$AVATAR_URL$" width="40" border="1" style="vertical-align:-2px"/></a> <?endif?>
</div><div style="text-align: left; display: block; margin-right: 3px;">
$MESSAGE$</div></div><br><hr>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?></div>
<div class="cMessage" style="text-align:left;">
<div style="margin: 0pt 3px 3pt 0pt; text-align: left; float: left; display: block;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="$AVATAR_URL$" width="40" border="1" style="vertical-align:-2px"/></a> <?endif?>
</div><div style="text-align: left; display: block; margin-right: 3px;">
$MESSAGE$</div></div><br><hr>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
Готово!





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

