
Особенности:
1) Кроссбраузерность
2) Простота установки и настройки
3) Две степени защиты
Установка:
Для начала настроим права группы Пользователи для модуля мини-чат:
Далее настроим сам модуль мини-чат:
Переходим в вид материалов Мини-чата, находим там примерно следующее:
Code
<div class="cMessage">$MESSAGE$</div>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
Заменяем это на:
Code
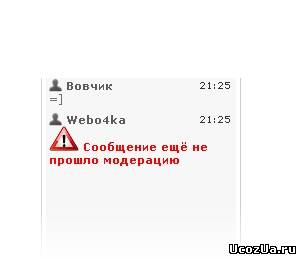
<div class="cMessage"><?if($CUSTOM1$='~rr~')?>$MESSAGE$<?else?><span style="color:#ff0000;font-weight:bold;"><img src="http://ucozua.ru/Scripts/16/mini_chat_attent.png" width="30px" /> Сообщение ещё не прошло модерацию</span><?else?><?endif?></div>
<span style="display:none;">
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</span>
<span style="display:none;">
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</span>
Переходим в форму добавления сообщений мини-чата, находим там примерно следующее:
Code
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a><?endif?>
Заменяем на:
Code
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img id="amInfo" alt="" border="0" align="absmiddle" src="http://s29.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a><?endif?>
На этой же странице находим:
Code
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
И заменяем это на:
Code
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<span style="display:none;">
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
</span>
<?endif?>
<span style="display:none;">
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
</span>
<?endif?>
Теперь идём в любой глобальный блок, в котором у нас находится мини-чат ($CHAT_BOX$) и в самый верх этого блока вставляем:
Code
<?if($GROUP_ID$='1')?><script>
$(document).ready(function() {
$('#mchatC1F').val('ls');
});
</script>
<?endif?>
<?if($GROUP_ID$='2' or $GROUP_ID$='3' or $GROUP_ID$='4')?>
<script>
$(document).ready(function() {
$('#mchatC1F').val('~rr~');
});
</script>
<?endif?>
<?if($GROUP_ID$='3' or $GROUP_ID$='4')?>
<script>
$(document).ready(function() {
$('img#amInfo').click(function() {
new _uWnd('name','title', 200, 100, {close: 1, x: _uWnd.getdims().clientW - 205, y: _uWnd.getdims().clientH - 105, alert: 1, autosize: 0, fixed: 1, resize: 0, nomove: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 2, fadeclosespeed: 500, oncontent: function(){ setTimeout(function(){ _uWnd.close('name'); }, 15000); }}, 'Для того, чтобы сделать сообщение активным, измените значение Other 1 на<br><b><font color="#ff0000">~rr~</font></b>');
});
});
</script>
<?endif?>
$(document).ready(function() {
$('#mchatC1F').val('ls');
});
</script>
<?endif?>
<?if($GROUP_ID$='2' or $GROUP_ID$='3' or $GROUP_ID$='4')?>
<script>
$(document).ready(function() {
$('#mchatC1F').val('~rr~');
});
</script>
<?endif?>
<?if($GROUP_ID$='3' or $GROUP_ID$='4')?>
<script>
$(document).ready(function() {
$('img#amInfo').click(function() {
new _uWnd('name','title', 200, 100, {close: 1, x: _uWnd.getdims().clientW - 205, y: _uWnd.getdims().clientH - 105, alert: 1, autosize: 0, fixed: 1, resize: 0, nomove: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 2, fadeclosespeed: 500, oncontent: function(){ setTimeout(function(){ _uWnd.close('name'); }, 15000); }}, 'Для того, чтобы сделать сообщение активным, измените значение Other 1 на<br><b><font color="#ff0000">~rr~</font></b>');
});
});
</script>
<?endif?>
Установка завершена.







 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

