
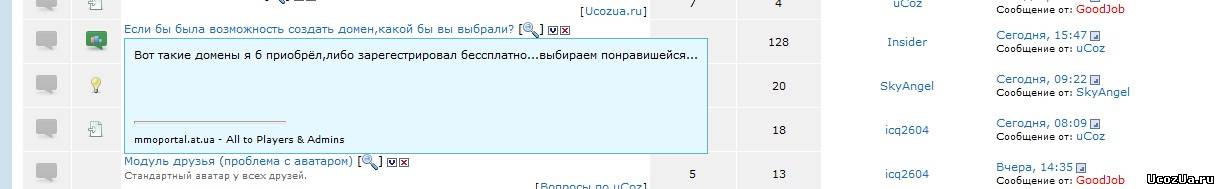
Хороший скрипт для форума, работает он с загрузкой, то есть загружает и показывает все что есть в сообщениях показывает видео, картинки любого формата, прикрепленные ссылки, вообщем показывает все.
Установка
ПУ/Управ.Дизайном/Форум-Общий вид страниц форума и вставьте перед
Code
</boby>
Код который ниже:
Code
<script type="text/javascript">
/* Script forum short theme */
$('td.threadNametd a.threadLink').each(function(){
$(this).after(' [<b><a class="PostInfoA" href="javascript://" style="cursor: help;"><img border="0" align="absmiddle" src="http://s39.ucoz.net/.s/img/icon/se.png"></a></b>] <div style="border: 1px solid #55b7dc; position: absolute; background-color: #e5f8ff; padding: 9px; display: none;"><img src="http://s20.ucoz.net/img/fr/ajax3.gif" align="absmiddle" border="0" /> Подождите...</div>');
$(this).next().next().load(this.href+' td.posttdMessage:first', function(){var DelTD = $('td.posttdMessage').html();$('td.posttdMessage').replaceWith(DelTD);});
$(this).next().mouseover(function(){
$(this).next().show();
});
$(this).next().mouseout(function(){
$(this).next().hide();
});
});
</script>
/* Script forum short theme */
$('td.threadNametd a.threadLink').each(function(){
$(this).after(' [<b><a class="PostInfoA" href="javascript://" style="cursor: help;"><img border="0" align="absmiddle" src="http://s39.ucoz.net/.s/img/icon/se.png"></a></b>] <div style="border: 1px solid #55b7dc; position: absolute; background-color: #e5f8ff; padding: 9px; display: none;"><img src="http://s20.ucoz.net/img/fr/ajax3.gif" align="absmiddle" border="0" /> Подождите...</div>');
$(this).next().next().load(this.href+' td.posttdMessage:first', function(){var DelTD = $('td.posttdMessage').html();$('td.posttdMessage').replaceWith(DelTD);});
$(this).next().mouseover(function(){
$(this).next().show();
});
$(this).next().mouseout(function(){
$(this).next().hide();
});
});
</script>
Теперь смотрим как работает.






 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


ValeraTerechenko[Материал]