
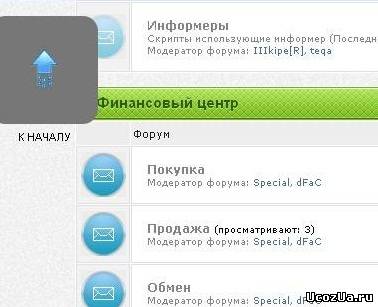
При загрузки страницы картинка не ведна. как только прокручиваем страницу вниз, появляется кнопочка, Наверх.
При наведении курсора она темнеет (все цвета в CSS, все надписи в HTMl, редактируйте на свой вкус).
При клике на картинку, прокручиваем страницу в самый верх.
Рекомендую:
Для свеитлых дизайнов.
Для блогов.
В CSS добавляем:
Code
#back-top {
position: fixed;
top: 30px;
margin-left: 0px;
}
#back-top a {
width: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
width: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url('http://ucozua.ru/Scripts/26/00883622.png') no-repeat center center;
/* rounded corners */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
}
Если хотим картинку, выткем сюда ее урл" на адрес картинки, если картинка не нужна, просто удаляем эту строчку.
После добавляем:
Code
<script type="text/javascript">
$(document).ready(function(){
// спрятать #back-top в начале
$("#back-top").hide();
// показать #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// прокрутить плавно тело документа к 0px при нажатии
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
$(document).ready(function(){
// спрятать #back-top в начале
$("#back-top").hide();
// показать #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// прокрутить плавно тело документа к 0px при нажатии
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
И чуть ниже в body:
Code
<p id="back-top">
<a href="#top"><span class="arrow"></span>К началу</a>
</p>
<a href="#top"><span class="arrow"></span>К началу</a>
</p>
Готово!





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

