
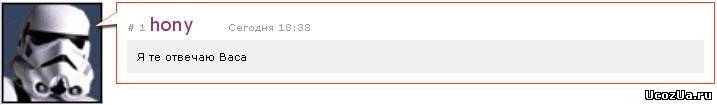
Красивый вид комментариев "new"
Это в CSS:
Code
/* Вид комментария */
.new-com {
}
.new-com-img {
}
.new-com-author {
color: #a0a0a0;
font-size: 10px;
padding: 0 0 5px 0;
}
.new-com-author a {
color: #983965;
font-size: 18px;
margin-right: 30px;
}
.new-com-text {
padding: 10px;
background: #efefef;
}
.new-com-text a {
}
.new-com-podpis {
font-size: 10px;
padding: 5px;
text-align: right;
color: #a0a0a0;
}
.new-com-link {
font-size: 10px;
}
.new-com-link a {
color: #9a3966;
}
.ugolok {
position: absolute;
background: url(http://ucozua.ru/Scripts/24/df1874cc6b5a.png) left top no-repeat;
width: 22px;
height: 19px;
margin: 10px 0 0 -21px;
z-index: 10000;
}
.new-com-u {
background: #fff;
border: 1px #ff3c16 solid;
padding: 10px;
}
.shad {
background: #fff url(http://ucozua.ru/Scripts/24/7347f801683d.jpg) right bottom no-repeat;
padding: 0 22px 25px 0;
}
body:nth-of-type(1) .shad .new-com-u {
margin-right: 0px;
padding: 10px 20px 25px 10px;
}
.new-com-text #b_left, .new-com-text #b_center, .new-com-text #b_right, .new-com-text #b_spoiler, .new-com-text #b_color {
display: none;
}
.new-com-text input, .mass_comments_action input {
background: url(../images/form-text.gif) left top repeat-x;
color: #000;
}
/***** ****/
.color-2 .ugolok {
display: none;
}
.color-2 .new-com-u {
border: 0;
background: #f1f1f1;
}
.color-2 .levo1 {
}
.color-2 {
background: #f1f1f1;
padding: 5px;
margin-left: 20px;
margin-right: 10px;
}
.color-2 .new-com-text {
background: #fff;
}
.color-2 .new-com-link a {
color: #696969;
}
.color-2 .new-com-author a {
color: #696969;
}
.color-2 {
}
.commentS-block {
background: #efefef;
padding: 5px;
border-top: 1px #340002 solid;
}
.commentS-title {
height: 30px;
padding-left: 30px;
color: #818181;
font-size: 11px;
line-height: 25px;
}
.commentS-title a {
color: #340002;
text-decoration: none;
}
.commentS-data { /* таблица для содержимого */
width: 100%;
background: #fff;
}
.commentS-data td {
padding: 5px;
padding-left: 10px;
color: #666666;
}
.commentS-data a {
color: #3e94ff;
}
.commentS-td2 input {
height: 25px;
margin: 5px 20px 5px 0;
background: #343434;
color: #fff;
border: 1px #d0d0d0 solid;
}
.commentS-more {
padding: 5px;
margin-left: 30px;
color: #818181;
margin-right: 20px;
}
.commentS-more a {
color: #3b3b3b;
}
.quote {
background: #feffd0;
padding: 5px;
border: 1px #707070 dotted;
color: #707070;
}
.quote a {
color: #499eff;
}
.new-com {
}
.new-com-img {
}
.new-com-author {
color: #a0a0a0;
font-size: 10px;
padding: 0 0 5px 0;
}
.new-com-author a {
color: #983965;
font-size: 18px;
margin-right: 30px;
}
.new-com-text {
padding: 10px;
background: #efefef;
}
.new-com-text a {
}
.new-com-podpis {
font-size: 10px;
padding: 5px;
text-align: right;
color: #a0a0a0;
}
.new-com-link {
font-size: 10px;
}
.new-com-link a {
color: #9a3966;
}
.ugolok {
position: absolute;
background: url(http://ucozua.ru/Scripts/24/df1874cc6b5a.png) left top no-repeat;
width: 22px;
height: 19px;
margin: 10px 0 0 -21px;
z-index: 10000;
}
.new-com-u {
background: #fff;
border: 1px #ff3c16 solid;
padding: 10px;
}
.shad {
background: #fff url(http://ucozua.ru/Scripts/24/7347f801683d.jpg) right bottom no-repeat;
padding: 0 22px 25px 0;
}
body:nth-of-type(1) .shad .new-com-u {
margin-right: 0px;
padding: 10px 20px 25px 10px;
}
.new-com-text #b_left, .new-com-text #b_center, .new-com-text #b_right, .new-com-text #b_spoiler, .new-com-text #b_color {
display: none;
}
.new-com-text input, .mass_comments_action input {
background: url(../images/form-text.gif) left top repeat-x;
color: #000;
}
/***** ****/
.color-2 .ugolok {
display: none;
}
.color-2 .new-com-u {
border: 0;
background: #f1f1f1;
}
.color-2 .levo1 {
}
.color-2 {
background: #f1f1f1;
padding: 5px;
margin-left: 20px;
margin-right: 10px;
}
.color-2 .new-com-text {
background: #fff;
}
.color-2 .new-com-link a {
color: #696969;
}
.color-2 .new-com-author a {
color: #696969;
}
.color-2 {
}
.commentS-block {
background: #efefef;
padding: 5px;
border-top: 1px #340002 solid;
}
.commentS-title {
height: 30px;
padding-left: 30px;
color: #818181;
font-size: 11px;
line-height: 25px;
}
.commentS-title a {
color: #340002;
text-decoration: none;
}
.commentS-data { /* таблица для содержимого */
width: 100%;
background: #fff;
}
.commentS-data td {
padding: 5px;
padding-left: 10px;
color: #666666;
}
.commentS-data a {
color: #3e94ff;
}
.commentS-td2 input {
height: 25px;
margin: 5px 20px 5px 0;
background: #343434;
color: #fff;
border: 1px #d0d0d0 solid;
}
.commentS-more {
padding: 5px;
margin-left: 30px;
color: #818181;
margin-right: 20px;
}
.commentS-more a {
color: #3b3b3b;
}
.quote {
background: #feffd0;
padding: 5px;
border: 1px #707070 dotted;
color: #707070;
}
.quote a {
color: #499eff;
}
А это в вид комментариев:
Code
<a name="comment"></a><form method="post" action="" name="dlemasscomments" id="dlemasscomments">
<div id='comment-id-79'><div class="new-com">
<table width="100%" cellpadding="0" cellspacing="0" class="levo1">
<tr>
<td width="100" class="new-com-img" valign="top">
<img src="$USER_AVATAR_URL$" style="border: 1px #a2a2a2 solid;" width="100" align="left">
</td>
<td valign="top" style="padding: 0 10px 0 10px;">
<div class="ugolok"></div>
<div class="shad2">
<div class="new-com-u">
<div class="new-com-author">
# $NUMBER$ <a hreh="$PROFILE_URL$" target="_blank">$USERNAME$</a> $DATE$ $TIME$
</div>
<div class="new-com-text">
<div id='comm-id-79'>$MESSAGE$</div>
</div>
<div class="new-com-link">
$ANSWER$
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<div id='comment-id-79'><div class="new-com">
<table width="100%" cellpadding="0" cellspacing="0" class="levo1">
<tr>
<td width="100" class="new-com-img" valign="top">
<img src="$USER_AVATAR_URL$" style="border: 1px #a2a2a2 solid;" width="100" align="left">
</td>
<td valign="top" style="padding: 0 10px 0 10px;">
<div class="ugolok"></div>
<div class="shad2">
<div class="new-com-u">
<div class="new-com-author">
# $NUMBER$ <a hreh="$PROFILE_URL$" target="_blank">$USERNAME$</a> $DATE$ $TIME$
</div>
<div class="new-com-text">
<div id='comm-id-79'>$MESSAGE$</div>
</div>
<div class="new-com-link">
$ANSWER$
</div>
</div>
</div>
</td>
</tr>
</table>
</div>





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

