
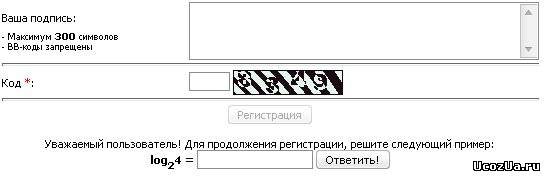
Скрипт выводит на странице форму, в которой есть пример и поле для ответа. Пользователь вводит ответ, если он правилен — кнопка "Регистрация" разблокировывается, если нет — происходит перезагрузка страницы.
Данный скрипт конфликтует со скриптом "Проверка логина пользователя", устанавливать их одновременно не рекомендуется.
Установка:
Страница регистрации, после $BODY$:
Code
<script type="text/javascript">
/*
* MCaptcha v.2.0
* by $USЕRNAME$
* 02:27 29.03.2010
*/
var even = [],
logs = ['1+2', 3, '5+7', 12, '3+4', 7],
but = document.getElementById('siF20');
for (var u = 0; u < logs.length; u++) if (u % 2 == 0) even.push(u);
i = even[Math.floor(Math.random() * even.length)];
function chkAns() {
if (document.getElementById('ans').value == logs[i + 1]) {
document.getElementById('ansArea').innerHTML = '<b style="color:green;">Ответ верный</b>';
but.disabled = false;
setInterval("document.getElementById('ansArea').style.display = 'none'", 1500);
} else {
document.getElementById('ansArea').innerHTML = '<b style="color:red;">Ответ неверный</b>';
setInterval("location.reload()", 1500);
}
}
but.disabled = true;
ndiv = document.createElement('div'),
ndiv.id = 'ansArea',
ndiv.innerHTML = '
Уважаемый пользователь! Для продолжения регистрации, решите следующий пример:
<b>' + logs[i] + ' = </b><input type="text" id="ans" /> <input type="button" value="Ответить!" onclick="chkAns()" />';
but.parentNode.insertBefore(ndiv, but.nextSibling);
</script>
/*
* MCaptcha v.2.0
* by $USЕRNAME$
* 02:27 29.03.2010
*/
var even = [],
logs = ['1+2', 3, '5+7', 12, '3+4', 7],
but = document.getElementById('siF20');
for (var u = 0; u < logs.length; u++) if (u % 2 == 0) even.push(u);
i = even[Math.floor(Math.random() * even.length)];
function chkAns() {
if (document.getElementById('ans').value == logs[i + 1]) {
document.getElementById('ansArea').innerHTML = '<b style="color:green;">Ответ верный</b>';
but.disabled = false;
setInterval("document.getElementById('ansArea').style.display = 'none'", 1500);
} else {
document.getElementById('ansArea').innerHTML = '<b style="color:red;">Ответ неверный</b>';
setInterval("location.reload()", 1500);
}
}
but.disabled = true;
ndiv = document.createElement('div'),
ndiv.id = 'ansArea',
ndiv.innerHTML = '
Уважаемый пользователь! Для продолжения регистрации, решите следующий пример:
<b>' + logs[i] + ' = </b><input type="text" id="ans" /> <input type="button" value="Ответить!" onclick="chkAns()" />';
but.parentNode.insertBefore(ndiv, but.nextSibling);
</script>
logs = ['1+2', 3, '5+7', 12, '3+4', 7] — вписываем сначала пример, а потом ответ на него.
Разумеется, писать нужно не те примеры, которые в коде, а что-нибудь посложнее. Чтобы школота не смогла решить.
Важно! После того, как запишите свои примеры и ответы, воспользуйтесь кодировщиком, чтобы ответы нельзя было посмотреть в исходнике страницы!
Автор — $USERNAME$.





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

