
Скрипт мне нравиться как вконтакте для юкоз
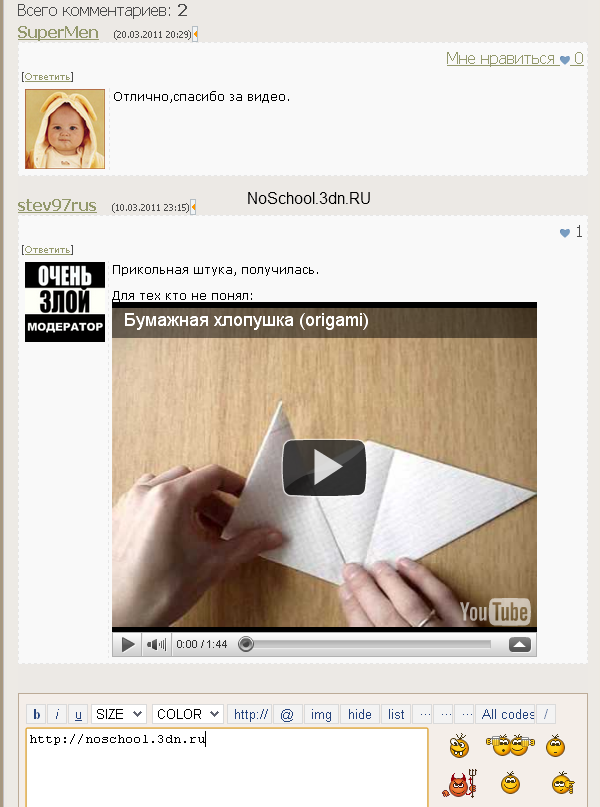
Вот вид коментариев с кнопочкой "Мне нравиться "
Code
<style>
.main_comments_class {border: 1px dashed #e7e7e7; background-color: #f9f9f9; width: 100%;}
.main_comments_title {border-bottom: 1px dashed #e7e7e7; width: 100%; height: 20px; font-family: Verdana; font-size:14px; color: #a9a9a9;}
.comment_avatar_url {border-right: 1px dashed #e7e7e7; width: 84px; vertical-align: top;}
.comment_message_url {width: 500px; vertical-align: top; font-family: Verdana; color: #000000; font-size: 12px;}
.table_avatar_message {height:100%;}
num {font-size: 14px; font-weight: bold; color: #929292;}
date {font-size: 11px; vertical-align:center;}
</style>
<body>
<table class="main_comments_class">
<tr>
<?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> $MODER_PANEL$</td>
</tr>
<tr>
<td><table class="table_avatar_message">
<tr>
<td class="comment_avatar_url"><a href="$PROFILE_URL$" >
<?if ($USER_AVATAR_URL$) ?>
<img src="$USER_AVATAR_URL$" width="80" border="0" />
<?else?>
<img src="seat.png" width="80" border="0" >
<?endif?>
</a></td>
<td class="comment_message_url">$MESSAGE$</td> <div style="text-align: right;"><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$">Мне нравиться<?endif?> <img alt="" src="http://ucozua.ru/Scripts/17/like.gif" width="10" align="absmiddle" border="0" title="Скольким пользователям понравился комментарий"> $COMMENT_RATING$</a></div>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</tr>
</table></td>
</tr>
</table>
<br>
.main_comments_class {border: 1px dashed #e7e7e7; background-color: #f9f9f9; width: 100%;}
.main_comments_title {border-bottom: 1px dashed #e7e7e7; width: 100%; height: 20px; font-family: Verdana; font-size:14px; color: #a9a9a9;}
.comment_avatar_url {border-right: 1px dashed #e7e7e7; width: 84px; vertical-align: top;}
.comment_message_url {width: 500px; vertical-align: top; font-family: Verdana; color: #000000; font-size: 12px;}
.table_avatar_message {height:100%;}
num {font-size: 14px; font-weight: bold; color: #929292;}
date {font-size: 11px; vertical-align:center;}
</style>
<body>
<table class="main_comments_class">
<tr>
<?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> $MODER_PANEL$</td>
</tr>
<tr>
<td><table class="table_avatar_message">
<tr>
<td class="comment_avatar_url"><a href="$PROFILE_URL$" >
<?if ($USER_AVATAR_URL$) ?>
<img src="$USER_AVATAR_URL$" width="80" border="0" />
<?else?>
<img src="seat.png" width="80" border="0" >
<?endif?>
</a></td>
<td class="comment_message_url">$MESSAGE$</td> <div style="text-align: right;"><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$">Мне нравиться<?endif?> <img alt="" src="http://ucozua.ru/Scripts/17/like.gif" width="10" align="absmiddle" border="0" title="Скольким пользователям понравился комментарий"> $COMMENT_RATING$</a></div>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</tr>
</table></td>
</tr>
</table>
<br>
Если , вы хотите просто кнопочку вот она :
Code
<div style="text-align: right;"><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$">Мне нравиться<?endif?> <img alt="" src="http://ucozua.ru/Scripts/17/like.gif" width="10" align="absmiddle" border="0" title="Скольким пользователям понравился комментарий"> $COMMENT_RATING$</a></div>
Она будет расположена в правой стороное ,если хотите изменить расположение , то просто на начале уберите
Code
<div style="text-align: right;">
и в конце
Code
</div>
И настройте под себя
Можете расположить где хотите) Не только в виде коментариев , а и на Материале





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

