
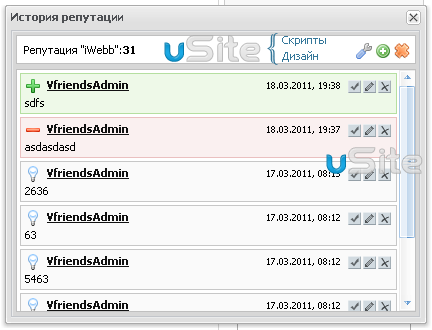
Скрипт изменяет полностью вид просмотра «Истории репутации». Имеется цветовая схема изменений репутации (Если минус — красная рамка, если плюс — зеленая рамка, если не изменен — серая рамка). Всё можно настроить легко и просто, думаю, что даже начинающий вебмастер сможет изменить код под свой стиль.
1. Это в код вашего css:
Code
.RepVerh div {display:block; float:right; padding:0px !important; text-align:right; margin-right:-2px;}
.RepVerh {font-size:11px; display:block; text-align:left; width:96% !important; font-family:tahoma; border:1px solid #c0c0c0; background:#fff; padding:7px;}
.NeIzmenen {border:1px solid #c7c7c7; background:#fafafa; padding:3px; margin-right:2px; margin-bottom:3px;}
.IzPonijen {border:1px solid #eac0c0; background:#faf0f0; padding:3px; margin-right:2px; margin-bottom:3px;}
.IzPovisen {border:1px solid #b5dfa0; background:#eef9e8; padding:3px; margin-right:2px; margin-bottom:3px;}
.RepVerh {font-size:11px; display:block; text-align:left; width:96% !important; font-family:tahoma; border:1px solid #c0c0c0; background:#fff; padding:7px;}
.NeIzmenen {border:1px solid #c7c7c7; background:#fafafa; padding:3px; margin-right:2px; margin-bottom:3px;}
.IzPonijen {border:1px solid #eac0c0; background:#faf0f0; padding:3px; margin-right:2px; margin-bottom:3px;}
.IzPovisen {border:1px solid #b5dfa0; background:#eef9e8; padding:3px; margin-right:2px; margin-bottom:3px;}
2. Код вызова окна:
Code
<a href="javascript://" onclick="wrep();">История репутации</a>
3. Чуть ниже "кода вызова окна", вставляем следующее:
Code
<script type="text/javascript">
// author: http://uSite.su
function wrep() {
new _uWnd('Rh','Рейтинг',422,285,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function() {
// author: http://uSite.su
$('table:first').hide();
$('table:first').before('<div class="RepVerh">'+$('table:first').html()+'</div><div id="s1" style="overflow: auto; display: block; border:1px solid #c0c0c0; background:#fff; padding:3px 0px 3px 3px; height:235px !important; margin-top:5px;">'+$('#ljdj3uur').html()+'</div>')
if($('#ljdj3uur').html()==null){_uWnd.close('Rh');_uWnd.alert('<center>Репутация пуста</center>','Ошибка')}
RepSill = $("#lksdfkjd").parent('div').html();
$("div[title='Уровень репутации не изменен.']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="NeIzmenen"></div>');
$("div[title^='Уровень понижен']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="IzPonijen"></div>');
$("div[title^='Уровень повышен']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="IzPovisen"></div>');
$('#ljdj3uur').hide();
}},{url:'/index/9-$_USER_ID$'});return false;
};
</script>
// author: http://uSite.su
function wrep() {
new _uWnd('Rh','Рейтинг',422,285,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function() {
// author: http://uSite.su
$('table:first').hide();
$('table:first').before('<div class="RepVerh">'+$('table:first').html()+'</div><div id="s1" style="overflow: auto; display: block; border:1px solid #c0c0c0; background:#fff; padding:3px 0px 3px 3px; height:235px !important; margin-top:5px;">'+$('#ljdj3uur').html()+'</div>')
if($('#ljdj3uur').html()==null){_uWnd.close('Rh');_uWnd.alert('<center>Репутация пуста</center>','Ошибка')}
RepSill = $("#lksdfkjd").parent('div').html();
$("div[title='Уровень репутации не изменен.']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="NeIzmenen"></div>');
$("div[title^='Уровень понижен']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="IzPonijen"></div>');
$("div[title^='Уровень повышен']").parent('td').parent('tr').parent('tbody').parent('table').wrap('<div class="IzPovisen"></div>');
$('#ljdj3uur').hide();
}},{url:'/index/9-$_USER_ID$'});return false;
};
</script>
Готово! Автор: iWebb





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

