
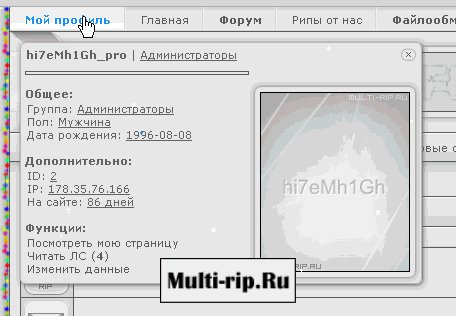
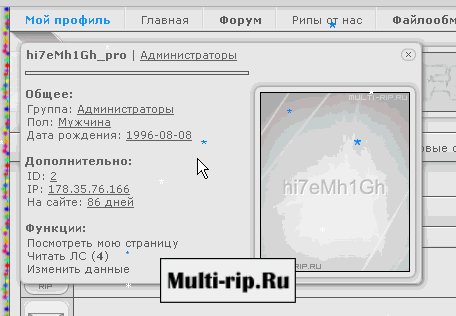
Новый всплывающий,серый,отличный профиль
Установка
Это вставляем в CSS:
Code
/* by hi7eMh1Gh by Multi-Rip.Ru */
#closemyprofile {cursor:pointer;text-decoration:none;position:absolute;top:4px;right:5px;}
div.closemyprofile {background:url('http://multi-rip.ru/by_hi7eMh1Gh/img/other/close_myprofile.png') no-repeat;width:15px;height:15px;background-position: 0 0;}
div.closemyprofile:hover {background-position: -16px 0;width:15px;height:15px;}
.screenshot img {margin:6px; padding:5px; -moz-border-radius:6px;-webkit-border-radius:6px; border-radius:6px; -moz-box-shadow:0 0px 5px #6A6A6A; box-shadow:0 0px 5px #6A6A6A;-webkit-box-shadow:0 0px 5px #6A6A6A;}
/* ---------------------------- */
#closemyprofile {cursor:pointer;text-decoration:none;position:absolute;top:4px;right:5px;}
div.closemyprofile {background:url('http://multi-rip.ru/by_hi7eMh1Gh/img/other/close_myprofile.png') no-repeat;width:15px;height:15px;background-position: 0 0;}
div.closemyprofile:hover {background-position: -16px 0;width:15px;height:15px;}
.screenshot img {margin:6px; padding:5px; -moz-border-radius:6px;-webkit-border-radius:6px; border-radius:6px; -moz-box-shadow:0 0px 5px #6A6A6A; box-shadow:0 0px 5px #6A6A6A;-webkit-box-shadow:0 0px 5px #6A6A6A;}
/* ---------------------------- */
Это вставляем в Верхнюю часть сайта в самый верх
Code
<!-- myprofile by hi7eMh1Gh -->
<div id="myprofile" style="display:none;position:fixed;margin-top:35px;margin-left:10px;border:1px solid #bdbdbd;-moz-border-radius:6px;border-radius:6px;-webkit-border-radius:6px;align:center;text-align:center;background:#e0e0e0;box-shadow:1px 1px 5px #5d5d5d;-moz-box-shadow:1px 1px 5px #5d5d5d;-webkit-box-shadow:1px 1px 5px #5d5d5d;">
<table cellpadding="0" cellspacing="0" border="0" width="400px" height="200px">
<tr>
<td align="left" width="80%">
<div style="padding:5px">
<b>$USERNAME$</b> | <u>$USER_GROUP$</u>
</div>
</td>
<td align="right" width="20%">
<div style="padding:5px">
<a href="javascript://" onclick="$('#myprofile').fadeOut('fast');"><div id="closemyprofile" class="closemyprofile"></div></a>
</div>
</td>
</tr>
<td style="padding-left:4px">
<hr>
</td>
<tr>
<td align="left" width="60%" style="padding-left:4px;padding-bottom:2px;text-align:left;">
<div style="padding-bottom:2px">
<b>Общее:</b>
</div>
<div style="padding-left:2px">
Группа: <u>$USER_GROUP$</u><br>
Пол: <u>$USER_GENDER$</u><br>
Дата рождения: <u>$USER_BIRTHDAY$</u>
</div>
<br>
<div style="padding-bottom:2px">
<b>Дополнительно:</b>
</div>
<div style="padding-left:2px">
ID: <u>$USER_ID$</u><br>
IP: <u>$IP_ADDRESS$</u><br>
На сайте: <u>$USER_REG_DAYS$ дней</u>
</div>
<br>
<div style="padding-bottom:2px">
<b>Функции:</b>
</div>
<div style="padding-left:2px">
<a href="$PERSONAL_PAGE_LINK$">Посмотреть мою страницу</a><br>
<a href="$PM_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a><br>
<a href="/index/11">Изменить данные</a><div style="float:right;padding-right:5px;"><a href="/index/10" onclick="$('#myprofile').fadeOut('fast');"><font color="red">Выход</font></a></div>
</div>
</td>
<td align="right" width="40%">
<div class="screenshot">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" style="max-height:180px;max-width:150px;" border="0"><?else?><img src="http://ucozua.ru/bbcodes/noavatar.png" style="max-height:180px;max-width:150px;" border="0"><?endif?>
</div>
</td>
</tr>
</table>
</div>
<!-- /myprofile by hi7eMh1Gh -->
<div id="myprofile" style="display:none;position:fixed;margin-top:35px;margin-left:10px;border:1px solid #bdbdbd;-moz-border-radius:6px;border-radius:6px;-webkit-border-radius:6px;align:center;text-align:center;background:#e0e0e0;box-shadow:1px 1px 5px #5d5d5d;-moz-box-shadow:1px 1px 5px #5d5d5d;-webkit-box-shadow:1px 1px 5px #5d5d5d;">
<table cellpadding="0" cellspacing="0" border="0" width="400px" height="200px">
<tr>
<td align="left" width="80%">
<div style="padding:5px">
<b>$USERNAME$</b> | <u>$USER_GROUP$</u>
</div>
</td>
<td align="right" width="20%">
<div style="padding:5px">
<a href="javascript://" onclick="$('#myprofile').fadeOut('fast');"><div id="closemyprofile" class="closemyprofile"></div></a>
</div>
</td>
</tr>
<td style="padding-left:4px">
<hr>
</td>
<tr>
<td align="left" width="60%" style="padding-left:4px;padding-bottom:2px;text-align:left;">
<div style="padding-bottom:2px">
<b>Общее:</b>
</div>
<div style="padding-left:2px">
Группа: <u>$USER_GROUP$</u><br>
Пол: <u>$USER_GENDER$</u><br>
Дата рождения: <u>$USER_BIRTHDAY$</u>
</div>
<br>
<div style="padding-bottom:2px">
<b>Дополнительно:</b>
</div>
<div style="padding-left:2px">
ID: <u>$USER_ID$</u><br>
IP: <u>$IP_ADDRESS$</u><br>
На сайте: <u>$USER_REG_DAYS$ дней</u>
</div>
<br>
<div style="padding-bottom:2px">
<b>Функции:</b>
</div>
<div style="padding-left:2px">
<a href="$PERSONAL_PAGE_LINK$">Посмотреть мою страницу</a><br>
<a href="$PM_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a><br>
<a href="/index/11">Изменить данные</a><div style="float:right;padding-right:5px;"><a href="/index/10" onclick="$('#myprofile').fadeOut('fast');"><font color="red">Выход</font></a></div>
</div>
</td>
<td align="right" width="40%">
<div class="screenshot">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" style="max-height:180px;max-width:150px;" border="0"><?else?><img src="http://ucozua.ru/bbcodes/noavatar.png" style="max-height:180px;max-width:150px;" border="0"><?endif?>
</div>
</td>
</tr>
</table>
</div>
<!-- /myprofile by hi7eMh1Gh -->
Кнопка для вызова профиля, ставим где хотим её видеть:
Code
<a href="javascript://" onclick="$('#myprofile').fadeIn('fast');"><b>Мой профиль</b></a>
Автор: hi7eMh1Gh





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


ForFan31[Материал]