
Зачастую бывает так, что пользователи затрудняются заполнять некоторые поля при добавлении материалов в системе uCoz (Чаще всего с это проблемой сталкиваются при создании социалок на uCoz'е). Данный скрипт позволит создавать подсказки внутри нужных вам полей
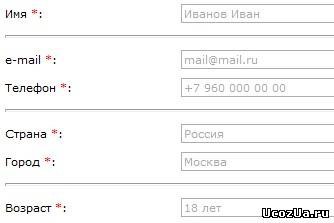
В качестве примера я взял форму добавления Новостей сайта, которую мне заказали переделать под форму добавления анкет и от себя осуществил это небольшое, но полезное дополнение...
В общем, самое главное - знать ID, класс или хотя бы имя поля (Это легко выясняется при инспектировании элемента в хроме или опере). Скрипт выглядит следующим образом:
В нашем случае Новости сайта -- Страница архива материалов (После $BODY$):
Code
<script>
$('#nwF1').attr('placeholder', 'Иванов Иван');
$('#nwF11').attr('placeholder', 'mail@mail.ru');
$('#nwF12').attr('placeholder', '+7 960 000 00 00');
$('#nwF13').attr('placeholder', 'Россия');
$('#nwF14').attr('placeholder', 'Москва');
$('#nwF15').attr('placeholder', '18 лет');
$('#brief').attr('placeholder', 'Текст вашего объявления');
</script>
$('#nwF1').attr('placeholder', 'Иванов Иван');
$('#nwF11').attr('placeholder', 'mail@mail.ru');
$('#nwF12').attr('placeholder', '+7 960 000 00 00');
$('#nwF13').attr('placeholder', 'Россия');
$('#nwF14').attr('placeholder', 'Москва');
$('#nwF15').attr('placeholder', '18 лет');
$('#brief').attr('placeholder', 'Текст вашего объявления');
</script>
Разберите это пример и вы увидите, как легко благодаря такому коду делать подсказки внутри любых полей





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

