
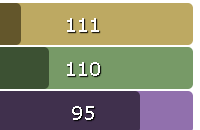
Здесь предоставлено четыре вида анимированного счетчика. Основываясь на нем, можно сделать интересную загрузку для сайта, счетчик кликов, показ времени проведения на странице. Для хорошего примера я использовал CSS. Вы можете использовать изображения, изменив код стиля. В примере для обычного счетчика сделано так: каждую миллисекунду к числовому значению прибавляется единичка, а полоса на фоне, уже по другому заданному времени, растягивается. Возможно, прочитав это, Вы ничего не поняли, поэтому советую посмотреть пример в демонстрации.
Бесконечная загрузка
Code
<table height="82" width="220">
<tr>
<td>
<div class="css_y" id="id_y">1</div>
<div class="css_2" id="wid_y"> </div>
<div class="css_1"> </div>
</td>
</tr>
</table>
<script>
function s_y() {
document.getElementById('id_y').innerHTML++;
setTimeout(function(){s_y()},1);
}
function s_2() {
document.getElementById('wid_y').innerHTML=document.getElementById('wid_y').innerHTML+' ';
setTimeout(function(){s_2()},1000);
}
s_y();s_2()
</script>
<style>
.css_y {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_2 {background:#63562B;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_1 {background:#BDA962;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
<tr>
<td>
<div class="css_y" id="id_y">1</div>
<div class="css_2" id="wid_y"> </div>
<div class="css_1"> </div>
</td>
</tr>
</table>
<script>
function s_y() {
document.getElementById('id_y').innerHTML++;
setTimeout(function(){s_y()},1);
}
function s_2() {
document.getElementById('wid_y').innerHTML=document.getElementById('wid_y').innerHTML+' ';
setTimeout(function(){s_2()},1000);
}
s_y();s_2()
</script>
<style>
.css_y {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_2 {background:#63562B;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_1 {background:#BDA962;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
Число на полоске растет бесконечно, но благодаря CSS, обрезается текст.
Загрузка с окончанием
Code
<table height="82" width="220">
<tr>
<td>
<div class="css_v" id="id_v">1</div>
<div class="css_4" id="wid_v"> </div>
<div class="css_3"> </div>
</td>
</tr>
</table>
<script>
function s_v() {
if(document.getElementById('id_v').innerHTML!=500) {
document.getElementById('id_v').innerHTML++;
setTimeout(function(){s_v()},1);
} else {document.getElementById('id_v').innerHTML='Загрузка завершена'}
}
function s_3() {
document.getElementById('wid_v').innerHTML=document.getElementById('wid_v').innerHTML+' ';
setTimeout(function(){s_3()},330);
}
s_v();s_3()
</script>
<style>
.css_v {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_4 {background:#3C5133;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_3 {background:#779A67;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
<tr>
<td>
<div class="css_v" id="id_v">1</div>
<div class="css_4" id="wid_v"> </div>
<div class="css_3"> </div>
</td>
</tr>
</table>
<script>
function s_v() {
if(document.getElementById('id_v').innerHTML!=500) {
document.getElementById('id_v').innerHTML++;
setTimeout(function(){s_v()},1);
} else {document.getElementById('id_v').innerHTML='Загрузка завершена'}
}
function s_3() {
document.getElementById('wid_v').innerHTML=document.getElementById('wid_v').innerHTML+' ';
setTimeout(function(){s_3()},330);
}
s_v();s_3()
</script>
<style>
.css_v {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_4 {background:#3C5133;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_3 {background:#779A67;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
По окончанию заданного промежутка, скрипт выдает сообщение об окончании.
Загрузка с исчезанием
Code
<table height="82" width="220" class="box_up">
<tr>
<td>
<div class="css_e" id="id_e">1</div>
<div class="css_6" id="wid_e"> </div>
<div class="css_5"> </div>
</td>
</tr>
</table>
<script>
function s_e() {
if(document.getElementById('id_e').innerHTML!=100) {
document.getElementById('id_e').innerHTML++;
setTimeout(function(){s_e()},10);
} else {document.getElementById('id_e').innerHTML='Загрузка завершена';$('.box_up').fadeOut(3000)}
}
function s_5() {
document.getElementById('wid_e').innerHTML=document.getElementById('wid_e').innerHTML+' ';
setTimeout(function(){s_5()},100);
}
s_e();s_5()
</script>
<style>
.css_e {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_6 {background:#40304D;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_5 {background:#9170AD;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
<tr>
<td>
<div class="css_e" id="id_e">1</div>
<div class="css_6" id="wid_e"> </div>
<div class="css_5"> </div>
</td>
</tr>
</table>
<script>
function s_e() {
if(document.getElementById('id_e').innerHTML!=100) {
document.getElementById('id_e').innerHTML++;
setTimeout(function(){s_e()},10);
} else {document.getElementById('id_e').innerHTML='Загрузка завершена';$('.box_up').fadeOut(3000)}
}
function s_5() {
document.getElementById('wid_e').innerHTML=document.getElementById('wid_e').innerHTML+' ';
setTimeout(function(){s_5()},100);
}
s_e();s_5()
</script>
<style>
.css_e {background:none;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_6 {background:#40304D;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_5 {background:#9170AD;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
После нужного результата, полоса загрузки исчезает.
"Кликомания"
Code
<table height="82" width="220" onclick="s_j();s_7()">
<tr>
<td>
<div class="css_j" id="id_j">1</div>
<div class="css_7" id="wid_j"> </div>
<div class="css_8"> </div>
</td>
</tr>
</table>
<script>
function s_j() {
document.getElementById('id_j').innerHTML++;
}
function s_7() {
document.getElementById('wid_j').innerHTML=document.getElementById('wid_j').innerHTML+' ';
}
</script>
<style>
.css_j {background:none;cursor:pointer;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_7 {background:#63562B;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_8 {background:#BDA962;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
<tr>
<td>
<div class="css_j" id="id_j">1</div>
<div class="css_7" id="wid_j"> </div>
<div class="css_8"> </div>
</td>
</tr>
</table>
<script>
function s_j() {
document.getElementById('id_j').innerHTML++;
}
function s_7() {
document.getElementById('wid_j').innerHTML=document.getElementById('wid_j').innerHTML+' ';
}
</script>
<style>
.css_j {background:none;cursor:pointer;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;position:absolute;z-index:3}
.css_7 {background:#63562B;padding:10px;text-align:center;overflow:hidden;font-size:14pt;border-radius:5px;position:absolute;z-index:2;max-width:200px}
.css_8 {background:#BDA962;color:white;text-shadow:1px 1px 1px #000000;padding:10px;text-align:center;width:200px;overflow:hidden;font-size:14pt;border-radius:5px;z-index:1}
</style>
В этом примере полоса тянется при клике, также увеличивается и число.





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

