
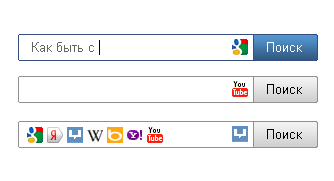
Форма имеет стандартный вид (в смысле: поле для ввода и кнопка для субмитирования запроса). Когда пользователь фокусирует внимание сайта на поле для ввода, форма меняет свой цвет и становится более заметной. По умолчанию сервисом для поиска становится известный самый популярный сервис, Google (вы можете сделать статическим любой другой сервис, изменив код). Об этом говорит иконка, расположенная слева от кнопки "Поиск”. Нажав на этот, символизирующий логотип, знак, заместо вводимого вами текста, появится ряд значков предложенных сервисов. В данном примере установлены следующие сервисы:Google, Яндекс, Yraaa, Wikipedia, Bing, Yahoo и YouTube.
Как работает смена сервиса? Сначала задумывалось сделать множество различных форм поиска по выбранным сайтам, чтобы был выбор форм. Но нужно было сделать что-то гораздо проще и короче. В общем, получилось так, что введенный вами вопрос, вставляется в заготовленную часть ссылки. Поэтому в данном примере нельзя сделать поисковый запрос по средствам POST. Здесь ведь даже нет кнопки SUBMIT (заготовленная кнопка открывает новое окно с помощью скрипта).
Установка:
Вставляем туда где хотите видеть данный поиск по сайту:
Code
<style>
body {font-family:arial;margin:0;padding:0;font-size:10pt;}
ul {list-style-type: none;}
a {color:#646464; text-decoration:none}
a:hover {color:#646464; text-decoration:underline}
td {font-size:10pt}
img {border:0}
a img{width:12px;padding-right:10px}
</style>
<table width="100%" height="100%" style="padding:4px;">
<tr>
<td align="center">
<style>
.class_input {background:url('search.png') top}
.class_input_2 {background:url('search.png') 0 -27px}
.class_button {background:url('search.png') -236px -1px; height:25px; padding-left:5px; color:black; border:0; font-family:arial;font-size:10pt}
.class_button_2 {background:url('search.png') -236px -28px; height:25px; padding-left:5px; color:white; border:0; font-family:arial;font-size:10pt}
.i_google {width:16px;height:16px;overflow:hidden;background: url('all.png') 0 0; cursor:pointer}
.i_yandex {width:16px;height:16px;overflow:hidden;background: url('all.png') -16px 0; cursor:pointer}
.i_yraaa {width:16px;height:16px;overflow:hidden;background: url('all.png') -32px 0; cursor:pointer}
.i_wiki {width:16px;height:16px;overflow:hidden;background: url('all.png') -48px 0; cursor:pointer}
.i_bing {width:16px;height:16px;overflow:hidden;background: url('all.png') -64px 0; cursor:pointer}
.i_yahoo {width:16px;height:16px;overflow:hidden;background: url('all.png') -80px 0; cursor:pointer}
.i_youtube {width:16px;height:16px;overflow:hidden;background: url('all.png') -96px 0; cursor:pointer}
</style>
<script>
function nav_search() {
document.getElementById('sr_1').className='class_input_2'
document.getElementById('sr_2').className='class_button_2'
}
function van_search() {
document.getElementById('sr_1').className='class_input'
document.getElementById('sr_2').className='class_button'
}
</script>
<table width="300" cellspacing="0" cellpadding="0" height="27" id="sr_1" class="class_input">
<tr>
<td align="center">
<div id="i_ls1" style="position:absolute;display:none;margin-top:2px;margin-left:1px;padding-left:5px;background:white; width:200px;">
<table><tr>
<td><div onclick="i_g1('http://www.google.ru/search?q=', 'i_google')" align="center" class="i_google"> </div></td>
<td><div onclick="i_g1('http://yandex.ru/yandsearch?text=', 'i_yandex')" align="center" class="i_yandex"> </div></td>
<td><div onclick="i_g1('http://yraaa.ru/search/', 'i_yraaa')" align="center" class="i_yraaa"> </div></td>
<td><div onclick="i_g1('http://ru.wikipedia.org/wiki/Special:Search?search=', 'i_wiki')" align="center" class="i_wiki"> </div></td>
<td><div onclick="i_g1('http://www.bing.com/search?q=', 'i_bing')" align="center" class="i_bing"> </div></td>
<td><div onclick="i_g1('http://search.yahoo.com/search?p=', 'i_yahoo')" align="center" class="i_yahoo"> </div></td>
<td><div onclick="i_g1('http://www.youtube.com/results?search_query=', 'i_youtube')" align="center" class="i_youtube"> </div></td>
</tr></table>
</div>
<input id="valQuery" onblur="van_search()" onfocus="nav_search()" type="text" style="height:25px; padding-left:5px;width:200px; color:#646464;border:1px solid #ffffff;margin-left:1px;">
<input type="hidden" value="http://www.google.ru/search?q=" id="vsmart">
</td>
<td width="22"><div onclick="i_m1()" align="center" id="i_name" class="i_google"> </div></td>
<td width="64" align="center">
<input type="button" class="class_button" value="Поиск" id="sr_2" onclick="searchTo()">
</td>
</tr>
</table>
<script>
function i_m1() {document.getElementById('i_ls1').style.display=''}
function i_g1(zabl1, n912) {
document.getElementById('i_ls1').style.display='none'
document.getElementById('vsmart').value=zabl1
document.getElementById('i_name').className=n912
}
function searchTo() {window.open(document.getElementById('vsmart').value+document.getElementById('valQuery').value)}
</script>
</td>
</tr>
</table>
Заливаем себе на сайт картинки и js файл и всё готово!
Скачать с сервера:





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

