
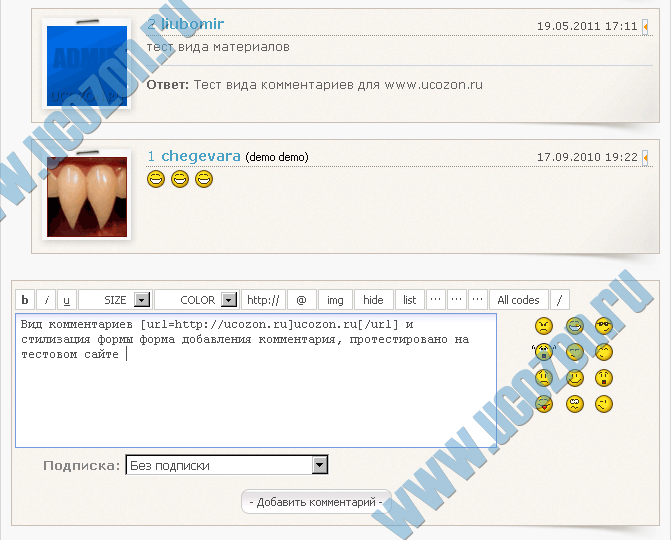
Вид комментариев от сайта ucozon и стилизация формы добавления комментария, протестировано на тестовом сайте. Стильный пергамент и нежный цвет дает эффект живой бумаги что как раз является стильным для комментариев к сайтам свободной тематики.
По тональности вида комментариев подходит под большую часть сайтов со светлым дизайном шаблона и придает легкость и элегантность нижней части новости сайта, исходя из того что комментарии находятся на странице модулей полной новости с комментариями к ней.
Форма добавления комментария очень красиво и стильно смотрится с самими формами комментов, так же в форме этой добавлен графический стиль для кнопок,добавлен эффект при написание сообщения выделение окантовки поля добавления сообщения!
Установка вида сообщений(комментариев):
1.Панель управления -- Комментарии -- вид комментариев:
Code
<div style="width: auto; margin-left: 20px;" id="appEntry88"><b></b></div><div id="comEnt91" style="width: auto; margin-left: 20px;">
<table class="cBlock1" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td style="padding: 6px; background: url("http://ucozua.ru/Scripts/33/comment-dark.png") no-repeat scroll right bottom transparent;"> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid">
<a href="$PROFILE_URL$" title="$USERNAME$"><img alt="" src="$USER_AVATAR_URL$" style="margin-left: 9px;" border="0" width="80"></a> </div> </div> </div> <div class="comment-content">
<div style="float: right; font-size: 11px; font-family: Arial,sans-serif;"></div><div class="cTop" style="text-align: left;">
<span style="font-size: 11px; font-family: 'Verdana'; color: rgb(85, 85, 85); unicode-bidi: embed; float: right;">$DATE$ $TIME$ $MODER_PANEL$</span>
<span class="com-name">$NUMBER$ <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> </span><?if($NAME$)?><span> ($NAME$)</span><?endif?></div>
<div class="cMessage" style="padding: 2px 0pt;">$MESSAGE$<?if($ANSWER$)?><hr><b>Ответ:</b> $ANSWER$<?endif?></div></div></td></tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="com-shadow"></td></tr></tbody></table></div>
<table class="cBlock1" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td style="padding: 6px; background: url("http://ucozua.ru/Scripts/33/comment-dark.png") no-repeat scroll right bottom transparent;"> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid">
<a href="$PROFILE_URL$" title="$USERNAME$"><img alt="" src="$USER_AVATAR_URL$" style="margin-left: 9px;" border="0" width="80"></a> </div> </div> </div> <div class="comment-content">
<div style="float: right; font-size: 11px; font-family: Arial,sans-serif;"></div><div class="cTop" style="text-align: left;">
<span style="font-size: 11px; font-family: 'Verdana'; color: rgb(85, 85, 85); unicode-bidi: embed; float: right;">$DATE$ $TIME$ $MODER_PANEL$</span>
<span class="com-name">$NUMBER$ <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> </span><?if($NAME$)?><span> ($NAME$)</span><?endif?></div>
<div class="cMessage" style="padding: 2px 0pt;">$MESSAGE$<?if($ANSWER$)?><hr><b>Ответ:</b> $ANSWER$<?endif?></div></div></td></tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="com-shadow"></td></tr></tbody></table></div>
2.Теперь вставляем сам стиль для данного вида, так как без него будет только пустое место на странице,в стиле так же можно отредактировать под нужный цвет сам шрифт:
Code
.comtitle {
font: 18px/50px 'Verdana';
color: #acacac;
}
.cBlock1, .cBlock2 {
border: 1px solid #c8bfb4;
background: url(http://ucozua.ru/Scripts/33/comment-bg.gif);
}
.com-shadow {
height: 16px;
width: 100%;
background: url(http://ucozua.ru/Scripts/33/com-shadow.png) no-repeat top right;
}
#acform {
background: url(http://ucozua.ru/Scripts/33/com-shadow.png) no-repeat bottom right;
padding-bottom: 16px;
}
.commTable {
border: 1px solid #c8bfb4;
background: url(http://ucozua.ru/Scripts/33/comment-bg.gif);
}
.avatar-top {
float: left;
width: 99px;
padding-top: 11px;
background: url(http://ucozua.ru/Scripts/33/avatar-top.png) no-repeat;
}
.avatar-bottom {
width: 99px;
padding-bottom: 7px;
background: url(http://ucozua.ru/Scripts/33/avatar-bottom.png) no-repeat bottom left;
}
.avatar-mid {
width: 99px;
padding-bottom: 3px;
text-align: left;
background: url(http://ucozua.ru/Scripts/33/avatar-mid.png);
}
.avatar-mid img {width: 80px;margin-left:9px;}
.udtb {min-width: 400px;}
.comment-content {
margin-left: 108px;
}
.cTop {
padding: 0px 5px 0px 1px;
line-height: 20px;
height: 20px;
border-bottom: 1px dotted #938f85;
}
.com-name, .com-name a {
font: 14px 'Verdana';
color: #47a1c4;
}
.cAnswer, .cMessage {
font: 12px/16px 'Verdana';
color: #636363;
text-align: justify;
}
.commTd1 {
padding-left: 30px;
font: bold 13px 'Verdana';
color: #898989;
}
.commTd2 {
padding-right: 40px;
}
.commFl, .securityCode {
background: #fff;
border: 1px solid #c8bfb4;
outline: none !important;
padding: 2px 4px;
}
.commFl {width: 95%;}
.commSbmFl {
margin: 8px 0px;
padding: 4px 5px !important;
line-height: 14px;
outline:0;
background: #fff url(http://ucozua.ru/Scripts/33/input.gif) repeat-x top left;
border: 1px solid #ccc;
border-radius: 8px;
-moz-border-radius: 8px;
cursor: pointer;
}
font: 18px/50px 'Verdana';
color: #acacac;
}
.cBlock1, .cBlock2 {
border: 1px solid #c8bfb4;
background: url(http://ucozua.ru/Scripts/33/comment-bg.gif);
}
.com-shadow {
height: 16px;
width: 100%;
background: url(http://ucozua.ru/Scripts/33/com-shadow.png) no-repeat top right;
}
#acform {
background: url(http://ucozua.ru/Scripts/33/com-shadow.png) no-repeat bottom right;
padding-bottom: 16px;
}
.commTable {
border: 1px solid #c8bfb4;
background: url(http://ucozua.ru/Scripts/33/comment-bg.gif);
}
.avatar-top {
float: left;
width: 99px;
padding-top: 11px;
background: url(http://ucozua.ru/Scripts/33/avatar-top.png) no-repeat;
}
.avatar-bottom {
width: 99px;
padding-bottom: 7px;
background: url(http://ucozua.ru/Scripts/33/avatar-bottom.png) no-repeat bottom left;
}
.avatar-mid {
width: 99px;
padding-bottom: 3px;
text-align: left;
background: url(http://ucozua.ru/Scripts/33/avatar-mid.png);
}
.avatar-mid img {width: 80px;margin-left:9px;}
.udtb {min-width: 400px;}
.comment-content {
margin-left: 108px;
}
.cTop {
padding: 0px 5px 0px 1px;
line-height: 20px;
height: 20px;
border-bottom: 1px dotted #938f85;
}
.com-name, .com-name a {
font: 14px 'Verdana';
color: #47a1c4;
}
.cAnswer, .cMessage {
font: 12px/16px 'Verdana';
color: #636363;
text-align: justify;
}
.commTd1 {
padding-left: 30px;
font: bold 13px 'Verdana';
color: #898989;
}
.commTd2 {
padding-right: 40px;
}
.commFl, .securityCode {
background: #fff;
border: 1px solid #c8bfb4;
outline: none !important;
padding: 2px 4px;
}
.commFl {width: 95%;}
.commSbmFl {
margin: 8px 0px;
padding: 4px 5px !important;
line-height: 14px;
outline:0;
background: #fff url(http://ucozua.ru/Scripts/33/input.gif) repeat-x top left;
border: 1px solid #ccc;
border-radius: 8px;
-moz-border-radius: 8px;
cursor: pointer;
}
Все готово. смотрим как работает:)





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

