
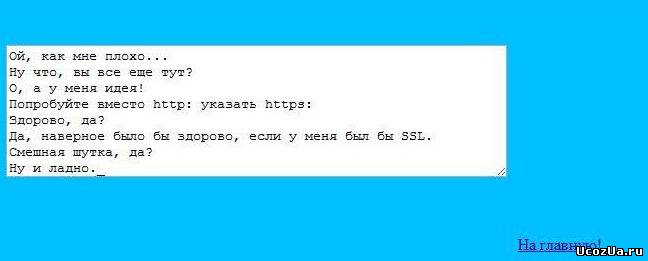
Забавная страница ошибки 404 с бегущими смешными строками!
1. Открываем блокнот и вставляем это код:
Code
<html>
<head>
<meta http-equiv='Content-Type' name='Keywords' content='text/html; charset=windows-1251'>
<title>Ошибка!</title>
<script language="javascript">
<!--
var tl = new Array(
"Того, что вы запрашиваете, не существует.",
"URL не правильный.",
"Я даже попробовал поглядеть рядом.",
"Нет ничего похожего.",
"Вы точно не перепутали этот сайт с mult.ru?",
"Ах, да. Масяня умерла.",
"А случайно не напутали с Ucozua.ru?",
"Как жаль, что тоже нет...",
"Послушайте, я всего лишь скромный веб-сервер.",
"Я ничего не знаю. Я никого не видел.",
"У меня даже нет ушей, чтобы слышать.",
"Я в глубокой депрессии.",
"Ну откуда я знаю, что вы хотите от меня?",
"Вы что, действительно считаете, что я могу догадаться?",
"Ну когда вы уйдете?",
"Тут ничего нет.",
"Честно.",
"Я сейчас заплачу...",
"Не издевайтесь над бедным веб-сервером!",
"Ну не виноват я, что странички нет.",
"Это все твой аккаунт.",
"По крайней мере, аккаунт с таким именем.",
"Ой, как мне плохо...",
"Ну что, вы все еще тут?",
"О, а у меня идея!",
"Попробуйте вместо http: указать https:",
"Здорово, да?",
"Да, наверное было бы здорово, если у меня был бы SSL.",
"Смешная шутка, да?",
"Ну и ладно.",
"Я тут у соседних серверов поспрашивал.",
"Такого URL у них тоже нет.",
"Поверьте мне!",
"Мне очень жаль.",
"Я знаю, моя работа - отдавать вам запрашиваемые страницы.",
"И я по мере сил стараюсь выполнять свою работу хорошо.",
"У меня хорошие администраторы.",
"Поверьте мне!",
"Послушайте, а у меня тут есть другие страницы.",
"Не интересуетесь?",
"Жаль.",
"Может быть, картинки?",
"Жаль. Очень жаль.",
"Ой, подождите, мне тут подсказывают...",
"А вы не пробовали идти с титульной страницы?",
"Пробовали?",
"Жаль. Тогда напишите письмо создателю.",
"Он его прочтет.",
"Ой, ко мне кто-то еще пришел.",
"Извините, я вас оставлю на секундочку...",
"Ой, меня перезагружают.",
"Прощайте!",
""
);
var speed = 40;
var index = 0; text_pos = 0;
var str_length = tl[0].length;
var contents, row;
function type_text()
{
contents = '';
row = Math.max(0, index-7);
while (row<index) contents += tl[row++] + '\r\n';
document.forms[0].elements[0].value = contents + tl[index].substring(0,text_pos) + "_";
if (text_pos ++== str_length)
{
text_pos = 0;
index++;
if (index != tl.length)
{
str_length = tl[index].length;
setTimeout("type_text()", 1500);
}
} else
setTimeout("type_text()", speed);
}
//-->
</script>
</head>
<body bgcolor="#00bfff" text="#00bfff" alink="#ff0000" vlink="#00007f" link="#0000ff" onload="type_text()">
<h2>Нету такого! Ошибка 404!</h2>
<form><textarea rows="8" cols="60" wrap="soft"></textarea></form>
<br><br>
То что ты ищешь здесь уже давным-давно нет (и небыло), так что давай-ка <a href="/">На главную!</a><br><br>
Если ты считаешь, что здесь какая-то ошибка, то пиши на мыло - <a href="mailto:ВАШ E-MAIL">E-MAIL</a>
</body>
</html>
<head>
<meta http-equiv='Content-Type' name='Keywords' content='text/html; charset=windows-1251'>
<title>Ошибка!</title>
<script language="javascript">
<!--
var tl = new Array(
"Того, что вы запрашиваете, не существует.",
"URL не правильный.",
"Я даже попробовал поглядеть рядом.",
"Нет ничего похожего.",
"Вы точно не перепутали этот сайт с mult.ru?",
"Ах, да. Масяня умерла.",
"А случайно не напутали с Ucozua.ru?",
"Как жаль, что тоже нет...",
"Послушайте, я всего лишь скромный веб-сервер.",
"Я ничего не знаю. Я никого не видел.",
"У меня даже нет ушей, чтобы слышать.",
"Я в глубокой депрессии.",
"Ну откуда я знаю, что вы хотите от меня?",
"Вы что, действительно считаете, что я могу догадаться?",
"Ну когда вы уйдете?",
"Тут ничего нет.",
"Честно.",
"Я сейчас заплачу...",
"Не издевайтесь над бедным веб-сервером!",
"Ну не виноват я, что странички нет.",
"Это все твой аккаунт.",
"По крайней мере, аккаунт с таким именем.",
"Ой, как мне плохо...",
"Ну что, вы все еще тут?",
"О, а у меня идея!",
"Попробуйте вместо http: указать https:",
"Здорово, да?",
"Да, наверное было бы здорово, если у меня был бы SSL.",
"Смешная шутка, да?",
"Ну и ладно.",
"Я тут у соседних серверов поспрашивал.",
"Такого URL у них тоже нет.",
"Поверьте мне!",
"Мне очень жаль.",
"Я знаю, моя работа - отдавать вам запрашиваемые страницы.",
"И я по мере сил стараюсь выполнять свою работу хорошо.",
"У меня хорошие администраторы.",
"Поверьте мне!",
"Послушайте, а у меня тут есть другие страницы.",
"Не интересуетесь?",
"Жаль.",
"Может быть, картинки?",
"Жаль. Очень жаль.",
"Ой, подождите, мне тут подсказывают...",
"А вы не пробовали идти с титульной страницы?",
"Пробовали?",
"Жаль. Тогда напишите письмо создателю.",
"Он его прочтет.",
"Ой, ко мне кто-то еще пришел.",
"Извините, я вас оставлю на секундочку...",
"Ой, меня перезагружают.",
"Прощайте!",
""
);
var speed = 40;
var index = 0; text_pos = 0;
var str_length = tl[0].length;
var contents, row;
function type_text()
{
contents = '';
row = Math.max(0, index-7);
while (row<index) contents += tl[row++] + '\r\n';
document.forms[0].elements[0].value = contents + tl[index].substring(0,text_pos) + "_";
if (text_pos ++== str_length)
{
text_pos = 0;
index++;
if (index != tl.length)
{
str_length = tl[index].length;
setTimeout("type_text()", 1500);
}
} else
setTimeout("type_text()", speed);
}
//-->
</script>
</head>
<body bgcolor="#00bfff" text="#00bfff" alink="#ff0000" vlink="#00007f" link="#0000ff" onload="type_text()">
<h2>Нету такого! Ошибка 404!</h2>
<form><textarea rows="8" cols="60" wrap="soft"></textarea></form>
<br><br>
То что ты ищешь здесь уже давным-давно нет (и небыло), так что давай-ка <a href="/">На главную!</a><br><br>
Если ты считаешь, что здесь какая-то ошибка, то пиши на мыло - <a href="mailto:ВАШ E-MAIL">E-MAIL</a>
</body>
</html>
2. Заменяем ВАШ_E-MAIL
3. Сохраняем в формате htm и с названием 404;
4. Заходим в Управление >> Файловый Менеджер и заменяем стандартную страничку 404.htm;
5. Загружаем свою сохранённую страничку.
6. Пример





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок


шкет[Материал]