
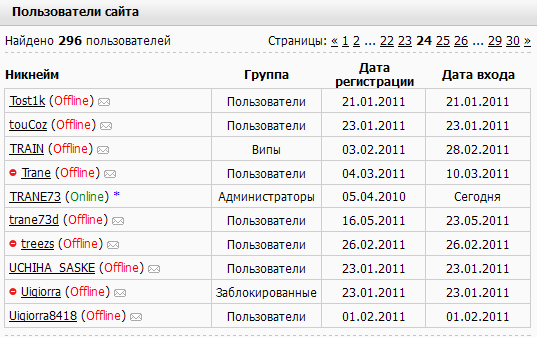
Cкрипт, который выводит статусы пользователей на странице со списком самих пользователей. Скрипт очень прост и использует всего 1 get запрос, поэтому uCoz не забанит за большое количество запросов. Скрипт этот подходит как и для списка пользователей на сайте (/index/15), так и для списка пользователей на форуме (/forum/0-0-1-35). Отличаются эти версии только тем, что для форума скрипт обносим условными операторами.
Первая версия для форума:
Заходим в ПУ - Изменение дизайна - Главная страница форума и после $BODY$ ставим:
Code
<?if($PAGE_ID$='forumsmembers')?><script type="text/javascript">
var status='', text='';
$.get('/index/62',function(data){
text = $('a',$('cmd[p="content"]',data).text()).text();
$('.uTable tr:gt(0)').each(function() {
var user = $('.uTd:first a:first',this).text();
if(text.indexOf(user)!=-1){stat=' (<span style="color:green">Online</span>)'}else{stat=' (<span style="color:red">Offline</span>)'};
$('.uTd:first a:first',this).after(stat);
});
});
</script><?endif?>
var status='', text='';
$.get('/index/62',function(data){
text = $('a',$('cmd[p="content"]',data).text()).text();
$('.uTable tr:gt(0)').each(function() {
var user = $('.uTd:first a:first',this).text();
if(text.indexOf(user)!=-1){stat=' (<span style="color:green">Online</span>)'}else{stat=' (<span style="color:red">Offline</span>)'};
$('.uTd:first a:first',this).after(stat);
});
});
</script><?endif?>
Вторая версия для сайта:
Заходим в ПУ - Измнение дизайна - Страница со списком пользователей и ставим после $BODY$:
Code
<script type="text/javascript">
var status='', text='';
$.get('/index/62',function(data){
text = $('a',$('cmd[p="content"]',data).text()).text();
$('.uTable tr:gt(0)').each(function() {
var user = $('.uTd:first a:first',this).text();
if(text.indexOf(user)!=-1){stat=' (<span style="color:green">Online</span>)'}else{stat=' (<span style="color:red">Offline</span>)'};
$('.uTd:first a:first',this).after(stat);
});
});
</script>
var status='', text='';
$.get('/index/62',function(data){
text = $('a',$('cmd[p="content"]',data).text()).text();
$('.uTable tr:gt(0)').each(function() {
var user = $('.uTd:first a:first',this).text();
if(text.indexOf(user)!=-1){stat=' (<span style="color:green">Online</span>)'}else{stat=' (<span style="color:red">Offline</span>)'};
$('.uTd:first a:first',this).after(stat);
});
});
</script>
Скрипт работает только если в первом столбце идёт Логин.
Автор: TRANE73
Демо: http://trane73.ru/forum/0-0-1-35 || http://trane73.ru/index/15





 Проверить тиц
Проверить тиц Витрина ссылок
Витрина ссылок

